1. flex-direction: 자식 아이템들의 배치 방식과 관련된 속성이다. 값으로 row가 오면 왼쪽부터 오른쪽으로 차례로 배치되고, 값이 column이면 위에서 부터 아래로 배치된다.

2. justify-content: 콘텐츠 항목 사이와 주위에 가로 공간을 분배하는 방법을 정의한다. 가로 축을 기준으로 좌우에 대한 정렬과 연관됨.

flex-derection이 row(가로 배치)일때는 왼쪽에서부터, column(세로배치)일때는 위에서 부터정렬된다.
다음은 justify-content속성의 값으로 올 수 있는 것들이다.
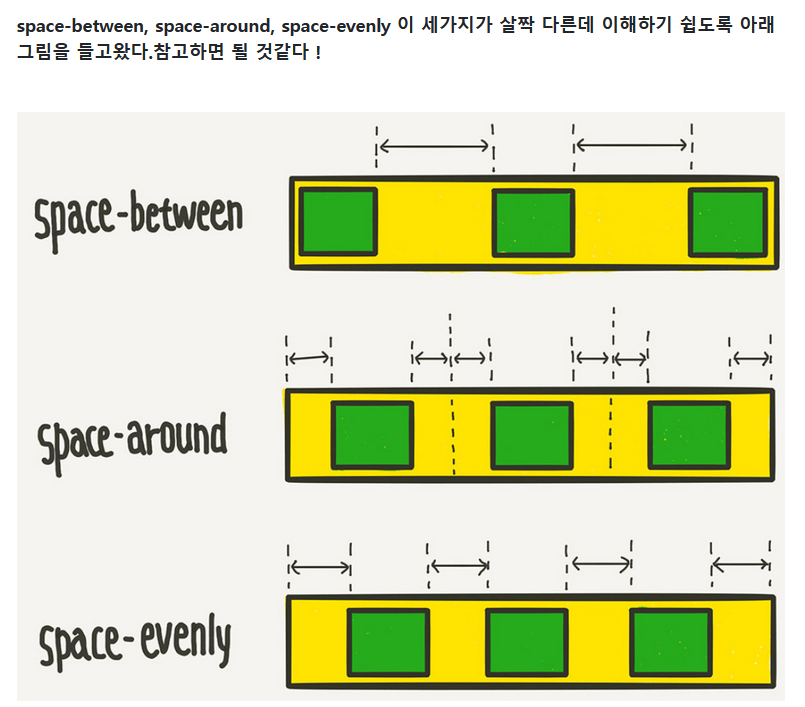
space-between
아이템들의 "사이(between)"에 균일한 간격을 만들어준다.
ex)


space-around
아이템들의 "둘레(around)"에 균일한 간격을 만들어준다.
justify-content: space-around;space-evenly
아이템들의 사이와 양 끝에 일정한 간격을 만들어준다.
justify-content: space-evenly;
========================================================================================
align-items: 세로 위치와 관련된 정렬(상,하 의 개념)
예를 들어
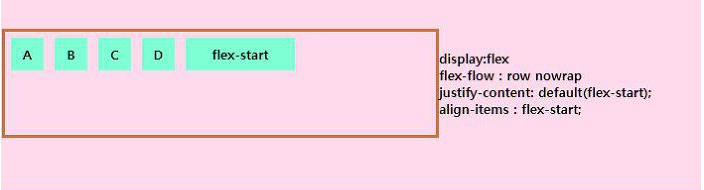
flex-start 컨테이너의 최상단으로 정렬

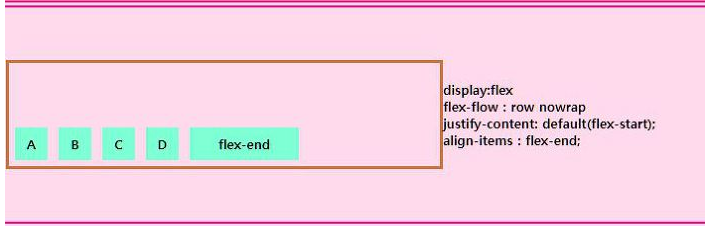
flex-end 컨테이너의 최하단으로 정렬

center 컨테이너의 세로 축의 중앙으로 정렬

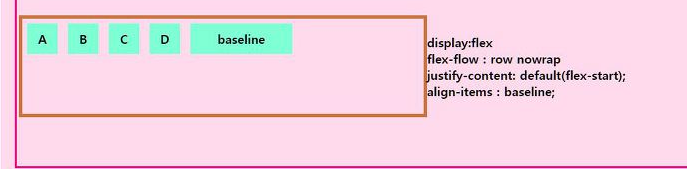
baseline 컨테이너의 시작위치에 정렬 합니다.

stretch(default) 컨테이너의 크기에 맞게 늘림

'FrontEnd > HTML, CSS' 카테고리의 다른 글
| [CSS] 단위 관련 (0) | 2024.06.02 |
|---|---|
| Script태그에 대하여 (0) | 2024.04.03 |
| input 태그 속성정리 (0) | 2024.03.28 |
| html 태그의 속성의 중요성에 대하여(html의 input태그의 type="email"에 대하여) (0) | 2024.03.25 |
| html form태그 속성과 그 속성에 근거하여 연결된 input, button태그와의 연관성에 대하여 (0) | 2024.03.25 |


