
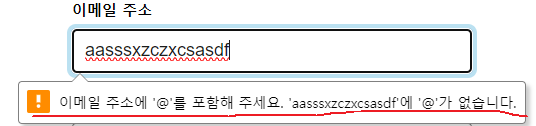
위와 같이 input태그의 type="email" 이라고 설정하면 html언어 자체적으로 input안에 들어가는 문자열을 검열하여 '@'이 들어가있지 않으면 자체적으로 에러를 발생시킨다. 즉, 내가 '@' 기호가 있는지 없는지를 검사하라고 코딩해 준것도 아니고 없다면 아래와 같은 오류를 발생시키라고 명령한 적도 없는, html자체의 고유한 기능이다.

이와 같이 html태그의 속성은 매우 중요한 역할을 한다. 지금은 일일히 그것을 다 알수 없어도 각각의 속성들은 중요한 역할을 한다. 예를들어 서버에 데이터를 전송할때나 label태그와의 상호작용을 할때 input태그의 속성들은 각각 저마다의 역할이 있다.
'FrontEnd > HTML, CSS' 카테고리의 다른 글
| Script태그에 대하여 (0) | 2024.04.03 |
|---|---|
| input 태그 속성정리 (0) | 2024.03.28 |
| html form태그 속성과 그 속성에 근거하여 연결된 input, button태그와의 연관성에 대하여 (0) | 2024.03.25 |
| HTML, CSS 잡다하지만 꼭 알아야 할 것 여기다 정리 (3) | 2024.03.18 |
| URL과 URLSearchParams (0) | 2024.03.14 |


