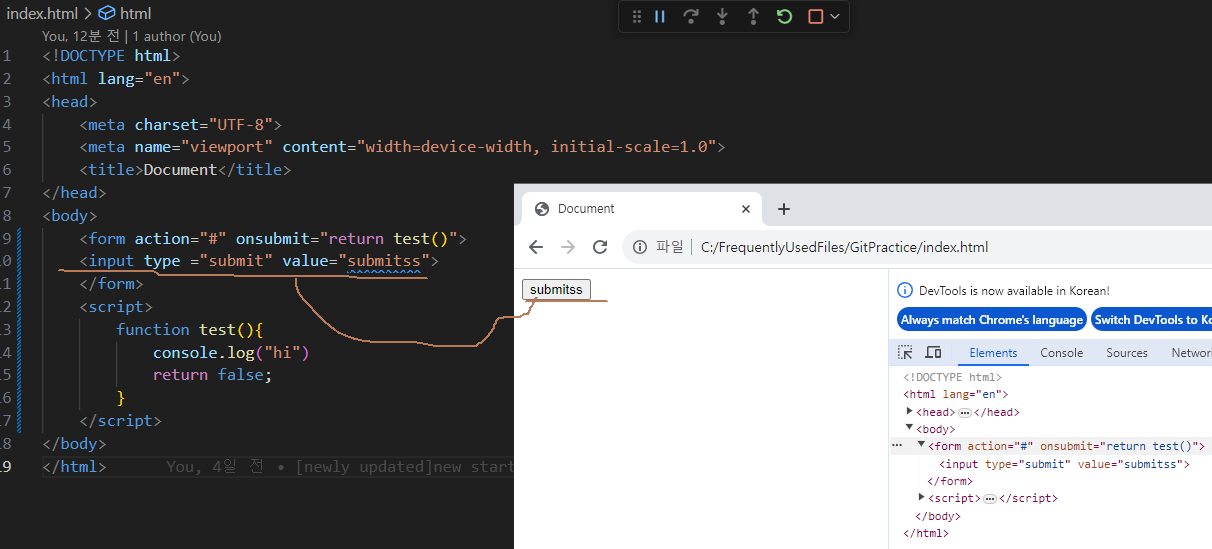
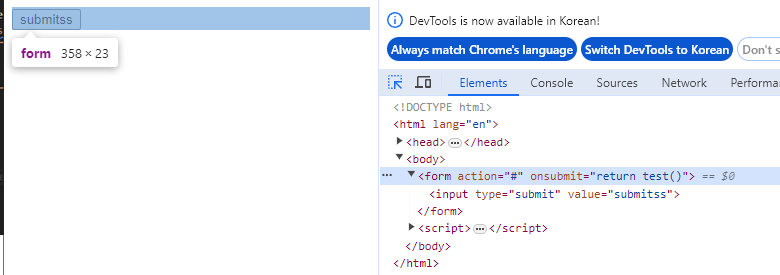
html의 input태그의 type을 submit으로 하면 버튼모형으로 바뀌고 submit이 아니면 텍스트를 입력할 수 있는 input창으로 변함.
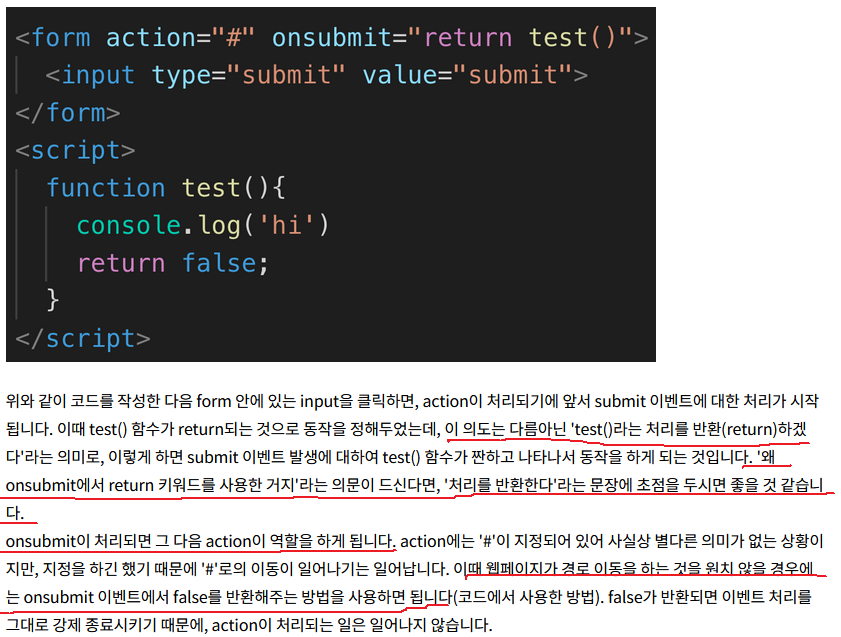
input태그를 감싸고 있는 form태그의 onSubmit 이벤트 핸들러에 js로 어떠한 함수를 등록시켜 놓으면 input태그의 type속성의 값을 submit으로 주었다는 전제하에 그 함수가 실행된다. 즉 form태그의 onsubmit이벤트 핸들러의 실행은 form태그 그 자체와는 관계없이 그 안에 있는 input태그나 button태그의 속성인 type을 submit으로 지정한 것과 연관된 것이다(그 버튼을 누르면 onSubmit의 값으로 할당된 함수가 실행되는 것이다.



참고:https://penguingoon.tistory.com/188
'FrontEnd > HTML, CSS' 카테고리의 다른 글
| input 태그 속성정리 (0) | 2024.03.28 |
|---|---|
| html 태그의 속성의 중요성에 대하여(html의 input태그의 type="email"에 대하여) (0) | 2024.03.25 |
| HTML, CSS 잡다하지만 꼭 알아야 할 것 여기다 정리 (3) | 2024.03.18 |
| URL과 URLSearchParams (0) | 2024.03.14 |
| <button>에 함수를 적용하는 두 가지 방법 (1) | 2024.02.07 |

