출처:https://velog.io/@kim98111/Routing (글에 오타는 많지만 좋은 글)
아래는 글에서 중요 부분만 표시한것(그냥 윗글을 보는게 효과적). 동적 라우팅에 관해서는 아래 내가 정리한 글 보기.
컴포넌트를 랜더링하는 것을 라우팅(routing)이라고 한다.
path 어트리뷰트
Route 컴포넌트에는 path 어트리뷰트를 설정해야 합니다. path 어트리뷰트에는 "특정 URL의 경로값"을 작성해줍니다.
Routes 컴포넌트 내 작성된 Route 컴포넌트의 path 어트리뷰트 값을 현재 URL 경로값과 일치하는지 확인하고, 정확히 일치하는 하나의 Route 컴포넌트를 활성화시키게 됩니다.
기존 react-router-dom v5에서 exact라는 어트리뷰트 작성한 것과 동일하게 매칭되는 Route를 탐색합니다.
활성화된 Route 컴포넌트는 설정된 페이지 컴포넌트를 그 자리에 렌더링합니다.
즉, URL 경로값과 path 어트리뷰트값이 일치하는 하나의 Route 컴포넌트를 활성화하고 설정된 페이지 컴포넌트를 Route 컴포넌트 위치에 렌더링하게 됩니다.
Link 컴포넌트
react-router-dom의 "Link 컴포넌트"를 사용하면 URL의 경로만을 변경하고, 서버에게 새로운 요청은 보내지 않는 링크를 만들 수 있습니다.
참고로 URL 경로가 변경될 때마다 렌더링되는 페이지 컴포넌트가 실행되어 렌더링됩니다.
동적 라우팅
동적 라우팅이란 "하나의 Route 컴포넌트", "하나의 페이지 컴포넌트"를 사용하여 URL의 경로값에 따라 하나의 페이지 컴포넌트가 렌더링할 정보가 동적으로 결정되어 렌더링하는 것을 의미합니다.
즉, Route 컴포넌트가 불러와야 하는 페이지 컴포넌트의 구체적인 정보를 URL의 경로값에 따라 동적으로 결정되도록 만들어 주는 것입니다.
동적 라우팅을 사용함으로써 우리는 하나의 페이지 컴포넌트를 "재사용", 또는 "여러 페이지 컴포넌트를 하나의 페이지 컴포넌트로 사용"할 수 있습니다.
===========================================================================================
아래는 경로 파라미터(동적 경로 매개변수 " : " ) 에 대한 상세한 설명으로 위의 글을 세세히 풀어썼다. 경로 파라미터가 존재한다는 것은 곳 동적으로 라우팅(컴포넌트의 랜더링)이 이루어진다는 것이다.
경로 파라미터를 이용한 동적 라우팅 페이지
우리는 동적 라우팅을 위해 "하나의 Route를 사용"하고, URL의 경로에 따라 각 상품의 "상세 페이지에 들어갈 내용을 동적으로 결정"되도록 구현하려고 합니다.
동적 라우팅되는 Route 컴포넌트를 구현하기 위해서는 path 어트리뷰트 값에 동적으로 결정되는 경로값을 전달받을 "경로 파라미터"를 작성해야 합니다.
경로 파라미터는 ":경로파라미터"로 작성하여 구현할 수 있습니다.
그리고 반드시 경로를 구분하기 위해서 "/"를 작성해주어야 합니다.
<Route path="/path/:pathParam" element={<Component />} />위와 같은 Route는 path 어트리뷰트 값에 작성된 "pathParam"이 경로 파라미터가 되며 동적으로 결정된 URL의 경로값이 할당됩니다.
참고로 "/a/:b/:c/:d"처럼 경로 파라미터를 여러 개 설정할 수도 있습니다.
이후 react router가 활성화된 Route 컴포넌트의 element 어트리뷰트에 작성된 Product 컴포넌트를 화면에 렌더링합니다.
// Products.js
// 현재 URL 경로 "/products"
import { Link } from 'react-router-dom';
const Products = () => {
return (
<section>
<h1>The Products Page</h1>
<ul>
<li>
// 상대 경로인 점에 주의
// "/products/p1"과 동일 (*********이게정말중요********)
<Link to="p1">A Book</Link>
</li>
<li>
// "/products/p2"과 동일
<Link to="p2">A Carpet</Link>
</li>
<li>
// "/products/p3"과 동일
<Link to="p3">An Online Course</Link>
</li>
</ul>
</section>
);
}
export default Products;Products 컴포넌트는 상품 리스트를 렌더링하는 컴포넌트입니다. 각 상품의 상세 페이지 링크를 Link 컴포넌트 렌더링하였습니다. 만약 A Book 링크를 클릭하면 URL 경로가 "/products/p1"으로 변경이 될 것입니다.
A Book 링크 클릭시 URL이 변경되고 Route 컴포넌트 중에서 path 어트리뷰트 값이 "/products/:productId"인 Route가 활성화가 됩니다. 이때 productId 경로 파라미터(동적 경로 매개변수,내가 만든 말) 값이 p1으로 결정되고 Route가 활성화 됩니다.
/products/p1 과 동일하고 이것은 Link컴포넌트이므로 이제 Link의 to속성값과 같은 값을 path값으로 가지고 있는 Route컴포넌트를 찾는다.
찾다보니 <Route path="/products/:productId" element={<ProductDetail />} /> 이러한 productid라는 경로 파라미터(동적 경로 매개변수)를 가진 Route를 찾아내게 되고 바로 여기에 동적으로 결정된 /products/p1라는 URL의 경로값이 useParams를 통해 할당되게 되는 것이다. 즉, 경로 파라미터, 더 정확히는 : 기호는 바로 구체적인 경로값이 할당되어 지기를 기다리는 경로 파라미터, 다른 말로는 동적으로 결정되어지기를 기다리 동적인 경로 매개변수인(동적 경로 파라미터)것이다.
위 내용을 마지막으로 정리하면 이렇다.



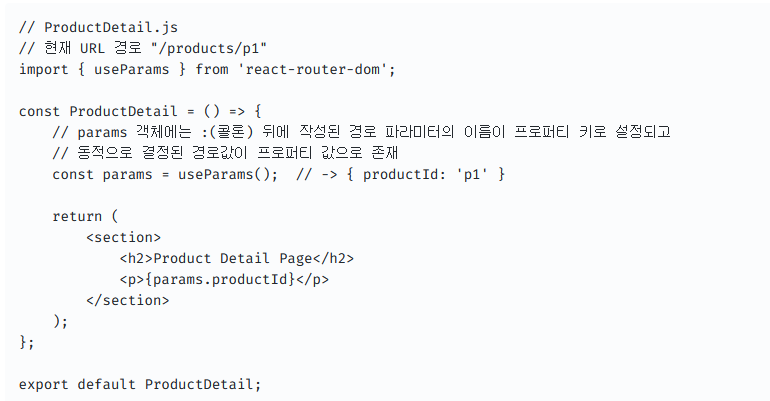
(useParams는 경로 파라미터(:)이름을 키로 가지고 동적으로 결정된 경로값을 키에 대한 값으로 가지는 객체를 반환하는 함수이다!!)
Products List라는 링크를 누름 => URL경로가 "/products"로 바뀜 => "/products"를 path 어트리뷰트 값으로 갖고 있는 Route 컴포넌트가 활성화 됨 =>react router가 활성화된 Route 컴포넌트의 element 어트리뷰트의 값으로 존재하는 Products 컴포넌트를 화면에 렌더링함 =>A Book 링크를 클릭함 => URL 경로가 "/products/p1"으로 변경됨 => 이때 A Book링크는 Link컴포넌트에 속해 있던 것이므로 해당 url을 path 어트리뷰트의 값으로 가지고 있는 Route컴포넌트를 찾아 다님 => 이때, 동적인 경로 매개변수를 가진 <Route path="/products/:productId" element={<ProductDetail />} /> 라는 Route 컴포넌트를 찾아서 활성화시킴 =>이 Route컴포넌트가 element속성의 값으로 가지고 있는 ProductDetail컴포넌트를 랜더링함=> ProductDetail컴포넌트 안에서 useParams()가 사용되고 이 훅함수(useParams)는 (동적)경로 파라미터 이름을 키로 가지고 동적으로 결정된 경로값을(여기서는 p1)키에 대한 값으로 가지는 객체를 반환하는 함수임.(즉, useParams는 경로 파라미터인 : 를 위해 존재하는 함수임) => 마지막으로 경로 파라미터인 params.productId를 통해 랜더링될 정보를 결정함.
'FrontEnd > React' 카테고리의 다른 글
| npm run에 대해서 (0) | 2024.03.15 |
|---|---|
| webpack dev server와 hot raloading하는 설정 (0) | 2024.03.15 |
| hook과 클래스 컴포넌트 각각에서 url의 쿼리스트링을 가져오는 방법 (0) | 2024.03.14 |
| URL에서 쿼리스트링 값 가져오기 (0) | 2024.03.14 |
| useCallback에 관하여(fetch예시 나옴) (0) | 2024.03.13 |


