react router 6에 들어오면서 더 이상 자식컴포넌트에서 부모를 통해 얻은 props를 통해 history, location, match 에 관한 정보를 얻을 수 없다. 그리고 클래스 컴포넌트에서는 아래와 같이 코딩하면 search에 접근할 수 없다며 오류가 발생한다.

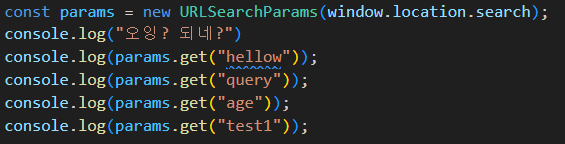
hook에서 url의 쿼리스트링을 가져오는 방법은 아래서 설명하겠지만 클래스에서 그렇다면 어떻게 url의 쿼릴스트링을 가져올까? 의외로 문제는 이상하리만치 쉽게 풀렸다. 바로 window객체를 사용해서다. 코드는 아래와 같다.

너무 간단하게 풀려서 정말 window객체를 써도 되는가 걱정이 남는다. 이에 대한 추가정보는 다음에 알아보기로 한다.
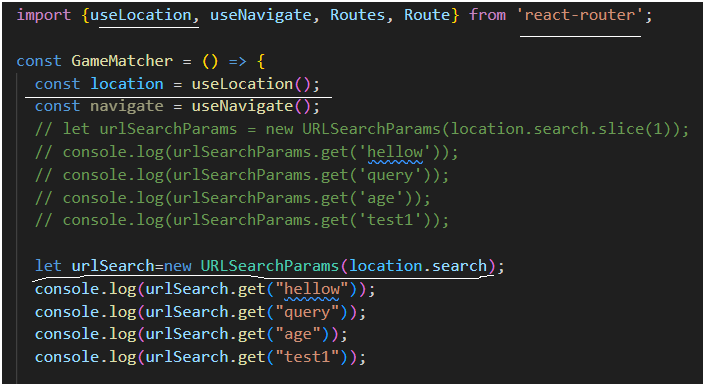
2. hook을 이용한 url 쿼리스트링 가져오기. react router v6로 변경되면서 아래와 같은 react-router라이브러리에 있는 useLocation 훅함수와 브라우저에서 제공되는 URLSearchParams생성자함수가 사용된다.

'FrontEnd > React' 카테고리의 다른 글
| webpack dev server와 hot raloading하는 설정 (0) | 2024.03.15 |
|---|---|
| React Router Dom v6 (중요) (0) | 2024.03.14 |
| URL에서 쿼리스트링 값 가져오기 (0) | 2024.03.14 |
| useCallback에 관하여(fetch예시 나옴) (0) | 2024.03.13 |
| hooks의 userState와 useRef의 다른점 (1) | 2024.03.13 |

