출처: https://code-lab1.tistory.com/211 (꼭보기)
https://javacpro.tistory.com/43 (꼭 보기)
Thymeleaf 템플릿 엔진: 웹페이지를 동적으로 생성하는 서버사이드 프로그램.
템플릿엔진은 크게 클라이언트 사이드 템플릿 엔진과 서버 사이드 템플릿 엔진으로 구분됨. 내가 배운 React, Vue는 클라이언트 사이드 템플릿 엔진이고 Thmeleaf, JSP같은 경우가 서버 사이드 템플릿 엔진임.
서버사이드 템플릿 엔진의 경우 지정된 템플릿에 동적인 데이터를 결합하여 하나의 완성된 페이지 전체를 클라이언트 쪽으로 내려주지만 클라이언트 사이드 템플릿엔진인 React, Vue는 SPA으로 브라우저에서 화면을 생성하고 필요한 데이터는 서버에 Json, xml형식으로 전달하고 클라이언트 쪽에서 조립을 담당하여 화면이 완성된다. 하지만 최근에는 React, Vue와같은 JS프레임워크도 서버사이드 랜더링(SSR)을 지원하는 모습을 보이고 있다.
템플릿 엔진이란? 웹페이지를 동적으로 생성하는 프로그램. 템플릿 엔진은 템플릿 양식과 특정 데이터 모델에 따른 입력 자료를 합성하여 결과 문서를 출력하는 소프트웨어 또는 소프트웨어 컴포넌트를 말한다(=웹페이지를 동적으로 생성하는 서버사이드 프로그램). 특히, 웹 템플릿 엔진은 웹 문서가 출력되는 템플릿 엔진을 말한다.
📌 템플릿 엔진(Template Engine)이란?
지정된 템플릿 양식과 데이터가 합쳐져 HTML 문서를 출력하는 소프트웨어입니다. 웹사이트 화면을 어떤 형태로 만들지 도와주는 양식이죠.
웹 템플릿 엔진은 view code(HTML)와 data logic code(DB connection)를 분리해주는 기능을 합니다.
템플릿 엔진은 서버 사이드 템플릿 엔진과 클라이언트 사이드 템플릿 엔진으로 나눌 수 있습니다.
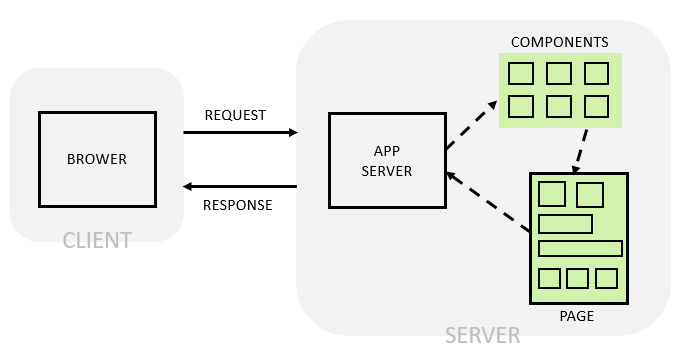
📌 서버 사이드 템플릿 엔진 (Server Side Template Engine)
서버에서 DB 혹은 API에서 가져온 데이터를 미리 정의된 Template에 넣어 Html을 그려서 클라이언트에 전달해주는 역할입니다.
HTMl 코드에서 고정적으로 사용되는 부분은 템플릿으로 만들어두고 동적으로 생성되는 부분만 템플릿 특정 장소에 꺼워 넣는 방식으로 동작할 수 있도록 해줍니다.

🛠️ 동작 과정
- 클라이언트의 요청을 받는다.
- 필요한 데이터 DB나 API에서 가져온다.
- 미리 정의된 Template에 해당 데이터를 배치한다.
- 서버에서 HTML(데이터가 반영된 Template)을 그린다.
- 해당 HTML을 클라이언트에 전달한다.
서버에서 최종 html 결과를 만들어서 브라우저에 전달하기 때문에 주로 화면 이동이 많은 곳에서 사용됩니다.
대표적인 서버 사이드 템플릿 엔진으로는 Thymeleaf, JSP, Freemarker가 있습니다.
📌 클라이언트 사이드 템플릿 엔진 (Client Side Template Engine)
HTML 형태로 코드를 작성할 수 있으며 동적으로 DOM을 그리게 해주는 역할입니다.
데이터를 받아서 DOM 객체에 동적으로 그려주는 프로세스를 담당하고 있습니다.

🛠️ 동작 과정
- 클라이언트에서 공통적인 프레임을 미리 Template로 만든다.
- 서버에서 필요한 데이터를 받는다.
- 데이터를 Template에 배치하고 DOM 객체에 동적으로 그려준다.
URL이 바뀌어도 HTML을 다시 내려받지 않고 클라이언트에서 알아서 그리기 때문에 주로 단일 화면에서 화면이 변경되는 경우에 사용됩니다.
대표적인 클라이언트 사이드 템플릿 엔진으로는 Mustache, Squirrelly, Handlebars, React, Vue가 있습니다.
📌 필요성
- 많은 코드를 줄일 수 있다.
대부분의 템플릿 엔진은 기존의 HTML에 비해 간단한 문법을 사용한다. - 재사용성이 높다.
똑같은 디자인의 페이지에 보이는 데이터만 바뀌는 경우 多 - 유지보수에 용이하다.
하나의 템플릿을 만들어 여러 페이지를 렌더링
(내 정리: 템플릿엔진이란?틀에 밖힌 템플릿양식과 특정데이터를 결합하여 결과 문서를 만드는 소프트웨어, 내가 배운 React가 템플릿 엔진이다)
내생각: 서블릿은 템플릿엔진중의 하나인것 같음. 반면 JSP는 명확히 템플릿엔진의 일종임.
(서블릿 = Java 코드에 HTML 코드가 들어가는 형태
JSP= HTML 코드에 Java 코드가 들어가는 구조 )
JSP는 없어져가는 추세이며 Thymeleaf가 JSP를 완전대체 하고 있음
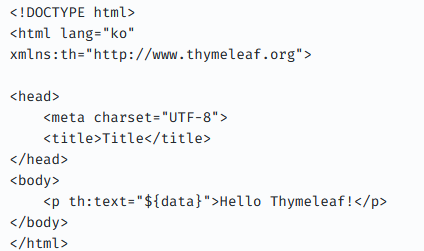
아래 자체가 Thymeleaf템플릿 엔진임. 확장자명이 .html이고 그 형식또한 html과 유사함.

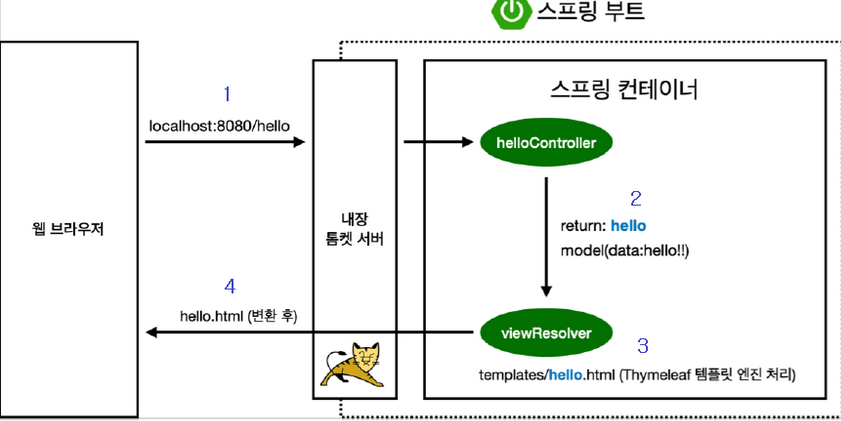
실제 예제를 들어 설명해 보겠다.

1. localhost:8080/hello로 요청
2. helloController에서 @GetMapping("hello")어노테이션이 있는 메서드와 맵핑되어 model에 data라는 key에 값을 넣어 hello와 return을 한다.
3.Spring Boot내부에 viewResolver가 resource/templates폴더에서 화면을 찾아서 처리한다.
Spring Boot 템플릿 엔진은 기본적으로 viewName을 맵핑하여 resources:templates/+{ViewName}+.html와 같이 동작한다. 그래서 hello를 return했을 때 해당 파일을 찾고 그 파일에 받은 data를 더해서 html화면을 만드는 것이다(템플릿엔진이 만드는 것이지만 thymeleaf템플릿엔진은 확장자명이 .html이므로 html화면을 만드는 것이라고 표현한 것임).
4. 웹 브라우저에서 확인!
템플릿 엔진을 사용하는 이유
1. 많은 코드를 줄일 수 있다.
템플릿 엔진을 사용하면 기존의 HTML에 비하여 간단한 문법을 사용한다. 따라서 코드를 훨씬 간결하게 작성할 수 있다.
2. 재사용성이 높다.
웹 페이지는 똑같은 디자인의 페이지에 데이터만 바뀌는 경우가 매우 많다. 이럴 때 템플릿 엔진을 사용하면 미리 템플릿을 만들어 놓고 데이터를 바꿔가면서 수많은 페이지를 만들어 낼 수 있으므로 효율적이다.
3. 유지보수에 용이하다.
하나의 템플릿을 미리 만들어 놓고 관리하는 것은 수백개의 비슷한 모양의 HTML 페이지를 관리하는 것보다 훨씬 효율적이다.
서블릿이 Java 코드에 HTML 코드가 들어가는 형태라면, JSP는 HTML 코드에 Java 코드가 들어가는 구조
Thymeleaf란?

Thymeleaf는 서버 사이드 템플릿 엔진의 일종이다. Spring boot에서 공식적으로 지원하고 권장하는 템플릿 엔진은 JSP가 아닌 Thymeleaf이다. Thymeleaf는 MVC 기반 웹 애플리케이션의 뷰 레이어에서 XHTML/HTML5를 서비스하는데 적합하다. 스프링 프레임워크와 완전한 통합 기능을 제공한다.
이전에는 웹 개발에 있어 JSP를 많이 사용했다. 하지만 JSP는 성능과 기능면에서 다른 템플릿 엔진에 밀려 사장되어 가는 추세이다. Thymeleaf는 JSP를 완전히 대체하는 것을 목표로 하며, 브라우저에서 직접 열 수 있고 웹페이지로 올바르게 표시되는 템플릿 파일인 Natural Template 이라는 개념을 구현한다.
Thymeleaf는 다음과 같은 특징을 가진다.
1. HTML5 용 자바 템플릿 엔진
2. 웹 및 오프라인 환경 모두에서 작동 가능하다.
3. 서블릿 API에 대한 하드 종속성 없음
4. 방언 혹은 사투리 기능(dialects)이라 불리는 모듈형 형상 집합에 기초한다.
5. 전체 국제화를 지원한다.
타임리프의 가장 큰 장점은 'natural templates'이다. 타임리프를 사용할 때 타임리프 문법을 포함하고 있는 html 파일을 서버 사이드에서 렌더링을 하지 않고 브라우저에서 띄워도 정상적인 화면을 볼 수 있다.
JSP 와 서블릿
JSP 와 서블릿의 차이점은 결과적으로 하는일은 동일하지만
JSP 는 HTML 내부에 JAVA 소스코드가 들어감으로 인해 HTML 코드를 작성하기 간편하다는 장점이있으며
서블릿은 자바코드내에 HTML 코드가 있어서 읽고 쓰기가 굉장히 불편하기 때문에 작업의 효율성이 떨어진다.
하지만 웹을 공부할때 JSP 와 서블릿은 함께 배운다 그건 왜 그럴까..
JSP 로 작성된 프로그램은 서버로 요청시 서블릿(Servlet) 파일로 변환되어 JSP 태그를 분해하고 추출하여 다시 순수한 HTML 를 변환한다.
복습.
톰캣은 WAS(Web Application Server)의 구성요소인 Servelet Interface(Spec)구현체이면서 Servlet Container중 하나이다(Servlet Container는 Servlet의 라이프 싸이클을 관리한다는 의미를 가진다). 즉 WAS라는 개념안에 톰켓도 있고 Servlet, Dispatcher servlet도 있는 것임)
빌드 시스템이란?
Gradle, Maven 과 같은 빌드시스템은 코드의 컴파일과 배포, 프로젝트에 관한 정보를 관리하고 무엇보다 프로젝트에서 필요한 라이브러리를 자동으로다운받고 업데이트한다
'Spring&IntelliJ' 카테고리의 다른 글
| MyBatis란? (0) | 2023.10.24 |
|---|---|
| JPA란? (0) | 2023.10.22 |
| controller의 메서드의 매개변수로 오는 model객체란? (0) | 2023.09.30 |
| 디스패처 서블릿(Dispatcher servlet), Intercept, (0) | 2023.09.29 |
| 어노테이션의 의미. (0) | 2023.08.30 |


