각종 설치Issue & Solution & Enlightenment
[React] 의존성 다량 추가후 npx webpack serve명령어 입력시 컴파일 시간이 오래 걸리는 이유에 대하여
NandaNanda
2024. 6. 29. 22:08
왜 의존성을 많이 추가했을때 npx webpack serve명령어 입력시 한참 걸렸을까?
내생각: socket과 관련된 여러가지 의존성도 wepback.config.ts의 babel(최신코드를 구식코드로 바꾸어주는 역할)관련 영역에 따로 설정이 필요할 것이다. 이 설정을 하지 않아서 npx webpack serve명령어를 입력해도 제대로 로딩되지 않았을 것이다.
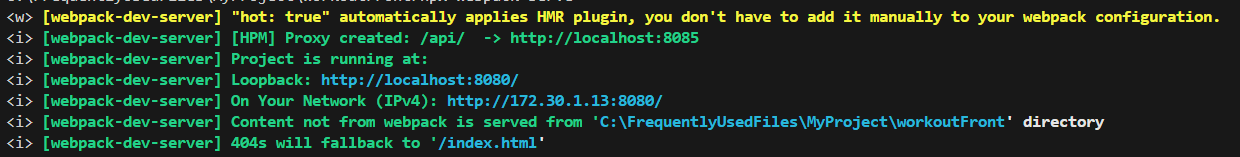
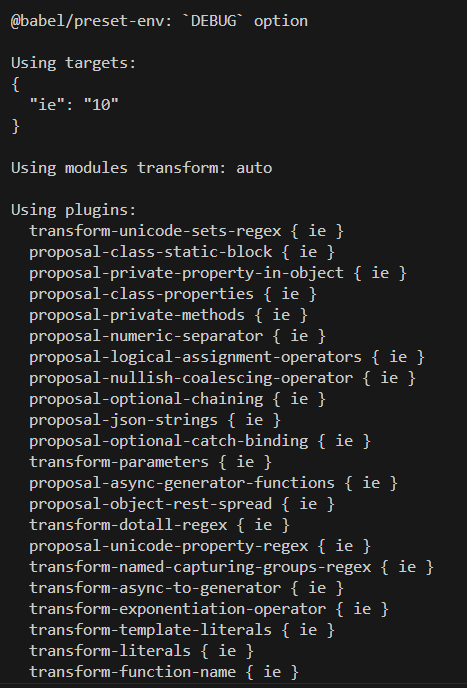
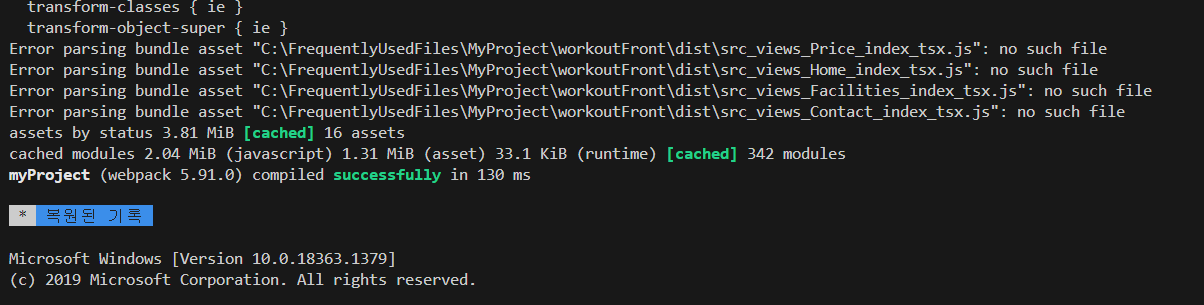
실제로 매번 npx webpack serve를 입력해 주었을 때마다. 아래의 과정까지만 처리되고 그 아래 여러과정(그림2)은 나오질 않았다.




GPT의 답:
npx webpack serve 명령어를 실행할 때 컴파일 시간이 오래 걸리는 이유는 여러 가지가 있을 수 있습니다. 의존성을 많이 추가한 경우, 웹팩 설정 파일인 webpack.config.js에서 해당 의존성에 대한 적절한 설정을 하지 않았기 때문에 컴파일 시간이 오래 걸릴 가능성도 있습니다. 다음은 그 이유와 함께 해결 방법을 설명합니다.
의존성 추가와 웹팩 설정 관련 문제
- 의존성의 크기 및 수: 많은 의존성을 추가하면 웹팩이 처리해야 할 파일과 모듈의 수가 증가하여 빌드 시간이 길어질 수 있습니다.
- 적절한 로더(loader) 설정 부족: 각 의존성에 맞는 로더를 설정하지 않으면, 웹팩이 올바르게 모듈을 처리하지 못해 빌드 시간이 증가할 수 있습니다.
- 플러그인 설정 누락: 특정 의존성이나 기능에 맞는 플러그인을 설정하지 않으면 웹팩이 비효율적으로 동작할 수 있습니다.
- 캐싱 설정 부족: 웹팩 캐싱을 제대로 설정하지 않으면 매번 빌드할 때 모든 파일을 다시 처리하게 되어 시간이 오래 걸립니다.
- 코드 분할(Code Splitting) 설정 부족: 코드 분할을 통해 의존성을 적절히 나누지 않으면, 하나의 큰 번들로 인해 빌드 시간이 길어질 수 있습니다.
해결 방법
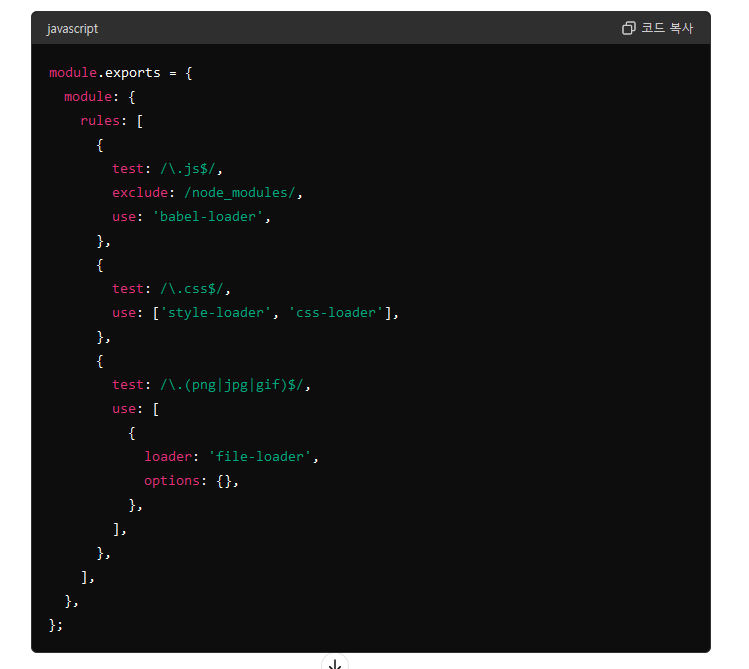
- 로더 설정 확인 및 최적화
- 각 파일 타입에 맞는 로더가 제대로 설정되었는지 확인합니다. 예를 들어, JavaScript는 babel-loader, CSS는 css-loader, 이미지 파일은 file-loader 등을 사용합니다.

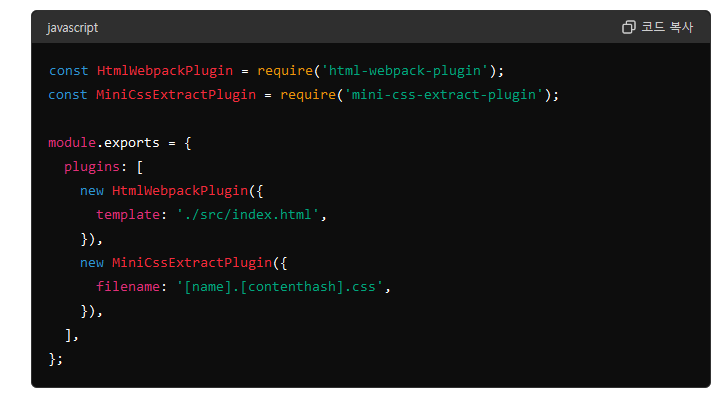
플러그인 설정 확인 및 최적화
- 웹팩에서 필요한 플러그인을 적절히 설정하여 빌드 성능을 최적화합니다. 예를 들어, HtmlWebpackPlugin, MiniCssExtractPlugin, TerserPlugin 등을 사용할 수 있습니다.

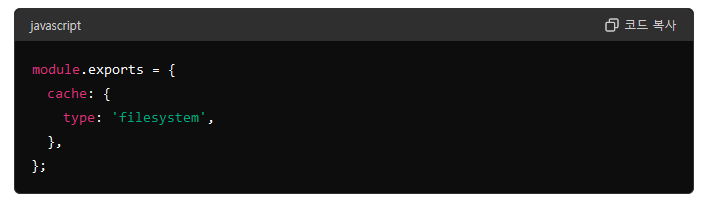
3. 캐싱 설정
- 웹팩 캐싱을 설정하여 빌드 속도를 높일 수 있습니다. cache 옵션을 사용하여 로컬 파일 시스템 캐시를 활성화합니다.

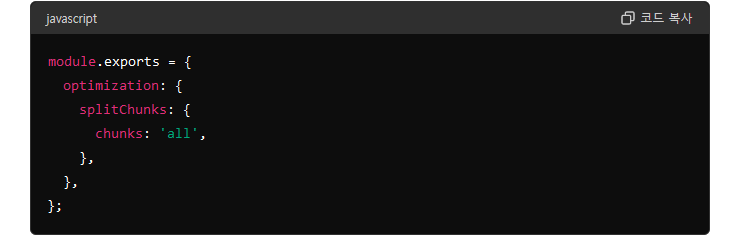
4. 코드 분할 설정
- 코드 분할을 통해 큰 번들을 여러 작은 번들로 나누어 빌드 성능을 최적화합니다.

5. 의존성 관리
- 사용하지 않는 의존성을 제거하고, 필요한 의존성만 추가하여 빌드 시간을 단축시킵니다.
추가적인 성능 최적화 팁
- 소스 맵 설정: 개발 환경에서 소스 맵을 설정하되, 프로덕션 환경에서는 소스 맵을 비활성화하여 빌드 시간을 단축합니다.
- 프로파일링: webpack-bundle-analyzer와 같은 도구를 사용하여 번들의 크기를 분석하고, 성능 병목을 찾습니다.
- 병렬화: thread-loader를 사용하여 빌드 작업을 병렬로 처리합니다.
위와 같은 방법을 통해 webpack.config.js 파일을 최적화하면, 의존성을 많이 추가하더라도 빌드 시간을 단축시킬 수 있습니다.