상태관리 라이브러리에 대해서
SWR, ZUSTAND등 상태관리라이브 러리에 대해 배우고 있다. 하지만 정작 상태관리라이브러리 자체가 왜 필요한지 모르는 현상이 발생했다. 이에 상태관리 라이브러리에 대해 알아보고자 한다.
상태관리가 필요한 이유?
상태관리가 필요한 이유를 이해하기 위해선 우선 상태가 무엇인지 알아야한다
상태란?
상태(state)는 React에서 컴포넌트 내에 관리되는 변수, 즉 변하는 데이터들이다.
React API setState()로 선언되는 그것 맞다.
props drilling
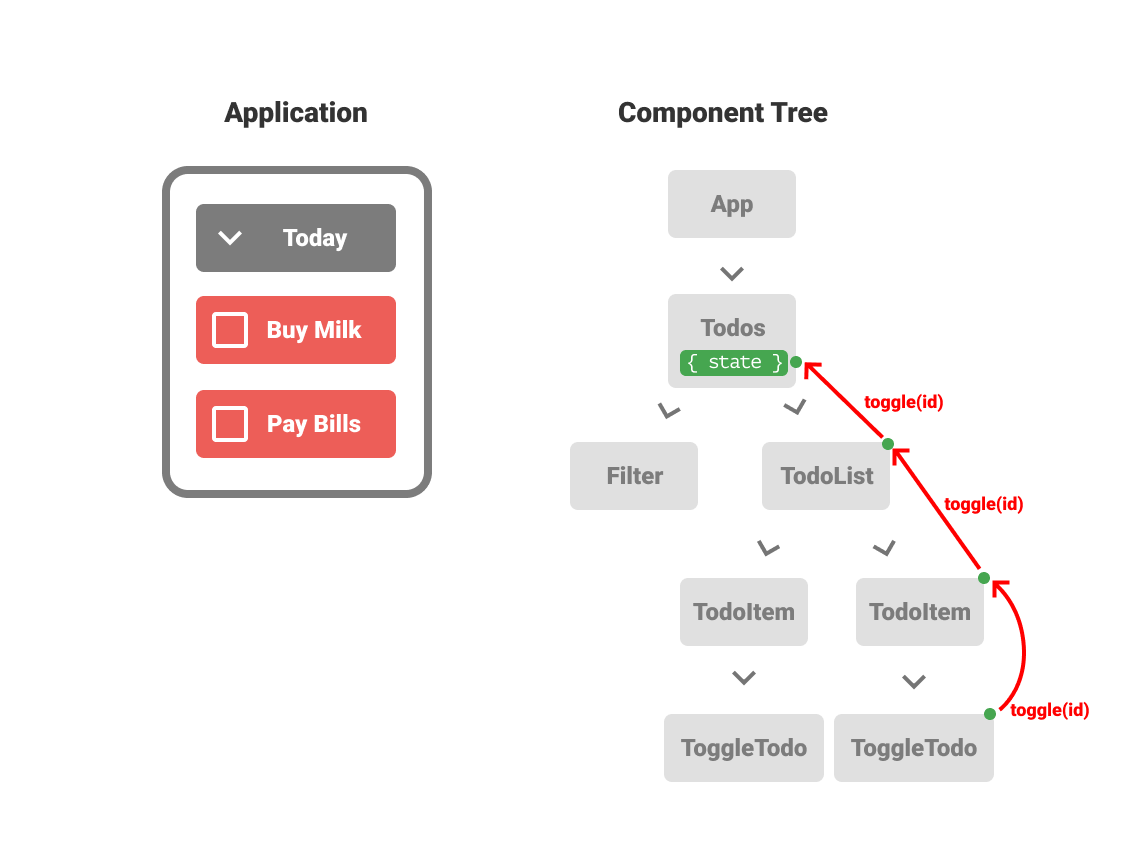
컴포넌트들은 서로 상태를 공유해야한다. 컴포넌트들은 props 형태로 상태를 공유한다.
자식 컴포넌트간에는 상태 공유가 불가능하고, 부모 컴포넌트를 통해서만 상태를 공유할 수 있다. 이때 문제는, 컴포넌트 계층이 많아지면 props 하나를 전달하는데 거쳐야하는 컴포넌트가 많아지고, 중간단계의 컴포넌트들은 사용하지도 않는 props를 들고있어야하는 문제가 생긴다.
이러한 문제를 props drilling 이라고 부르는데, 프로젝트가 커질수록 state 관리가 어려워진다.

이렇한 props drillling과 같은 문제점으로 전역적으로 상태를 관리하는 상태관리 라이브러리가 필요하다 !
.
가장 기본적인 상태관리 방법 : useState와 useReducer
가장 기본적인 상태관리는 이미 내가 알고 사용해본 useState이다. useState의 등장으로 리액트에서는 여러 컴포넌트에 걸쳐 손쉽게 동일한 인터페이스의 상태를 생성하고 관리할 수 있게 되었다.
useState와 useReducer를 기반으로 하는 사용자 지정 훅의 한계는 명확하다. 훅을 사용할 때마다 컴포넌트별로 초기화되므로 컴포넌트에 따라 서로 다른 상태를 가질 수 밖에 없다. 결론적으로 컴포넌트별로 상태의 파편화를 만들어 버린다. 이렇게 기본적인 useState를 기반으로 한 상태를 지역상태라고 하며, 이 지역 상태는 해당 컴포넌트 내에서만 유효하다는 한계가 있다.
상태 관리 라이브러리가 어떤 식으로 동작하는가?
- useState, useReducer가 가지고 있는 한계, 컴포넌트 내부에서만 사용할 수 있는 지역 상태라는 점을 극복하기 위해 외부 어딘가에 상태를 둔다(전역 상태 변수).
이는 컴포넌트의 최상단 내지는 상태가 필요한 부모가 될 수도 있고, 혹은 격리된 자바스크립트 스코프 어딘가일 수도 있다. - 이 외부의 상태 변경을 각자의 방식으로 감지해 컴포넌트의 렌더링을 일으킨다.
상태 관리 라이브러리 살펴보기
Recoil과 Jotai는 context와 Provider, 그리고 훅을 기반으로 가능한 작은 상태를 효율적으로 관리하는데 초점을 맞추고 있다. 그리고 Zustand는 리덕스와 비슷하게 하나의 큰 스토어를 기반으로 상태를 관리하는 라이브러리다.
작고 빠르며 확장에도 유연한 Zustand
하나의 스토어를 중앙 집중형으로 활용해 이 스토어 내부에서 상태를 관리한다.
Zunstand는 특별히 많은 코드를 작성하지 않아도 빠르게 스토어를 만들고 사용할 수 있다는 큰 장점이 있다. 스토어를 만들고 이 스토어에 파생된 값을 만드는 데 단 몇 줄의 코드면 충분하다. 이는 리덕스 대비 확실히 구별되는 특징으로 볼 수 있으며, 간단하고 빠르게 상태를 정의할 수 있어 상태를 관리하는 입장에서 한결 가볍고 편리하다.
또한 Zustand는 리덕스와 마찬가지로 미들웨어를 지원한다. 스토어 데이터를 영구히 보존할 수 있는 persist, 복잡한 객체를 관리하기 쉽게 도와주는 immer, 리덕스와 함께 사용할 수 있는 리덕스 미들웨어 등 여러 가지 미들웨어를 제공해 필요한 미들웨어를 사용할 수 있게 도와준다.