React Hooks -useEffect에 대하여
참고: https://hihiha2.tistory.com/169
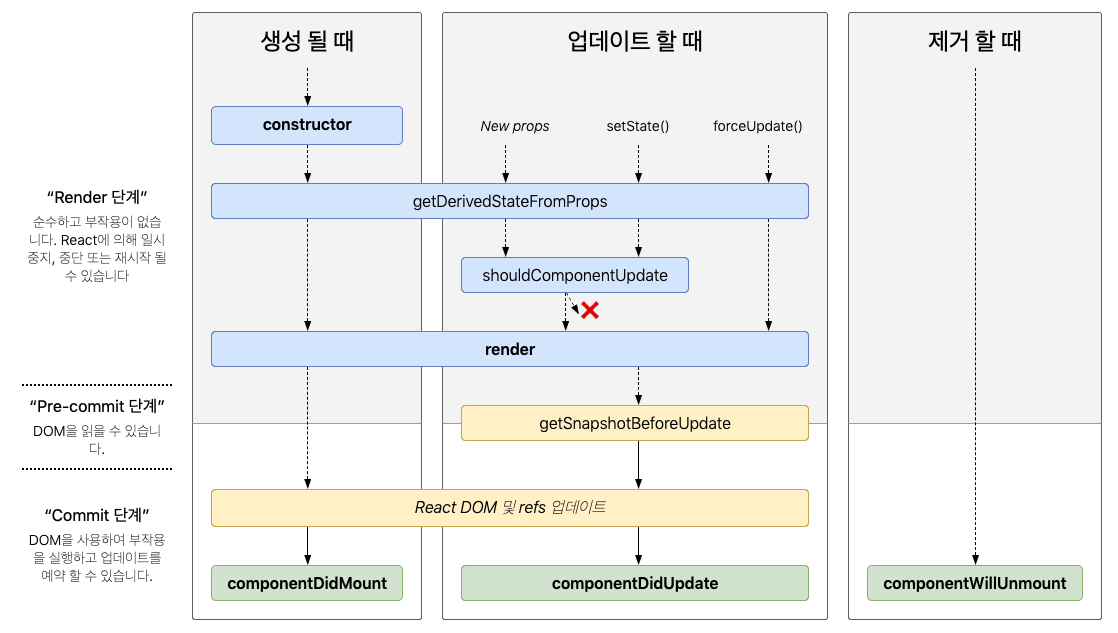
훅스의 useEffect와 리엑트의 컴포넌트 라이프사이클은 밀접하게 관계된다. 위 글이 그 관계성을 어느정도 밝히는데 도움을 준다.

useEffect 함수는 리액트 컴포넌트가 렌더링 될 때마다 특정 작업을 실행할 수 있도록 하는 Hook 이다.
useEffect는 component가 mount 됐을 때, component가 unmount 됐을 때, component가 update 됐을 때,
특정 작업을 처리할 수 있다.
즉, 클래스형 컴포넌트에서 사용할 수 있었던 생명주기 메소드를 함수형 컴포넌트에서도 사용할 수 있게 된 것이다

useEffect
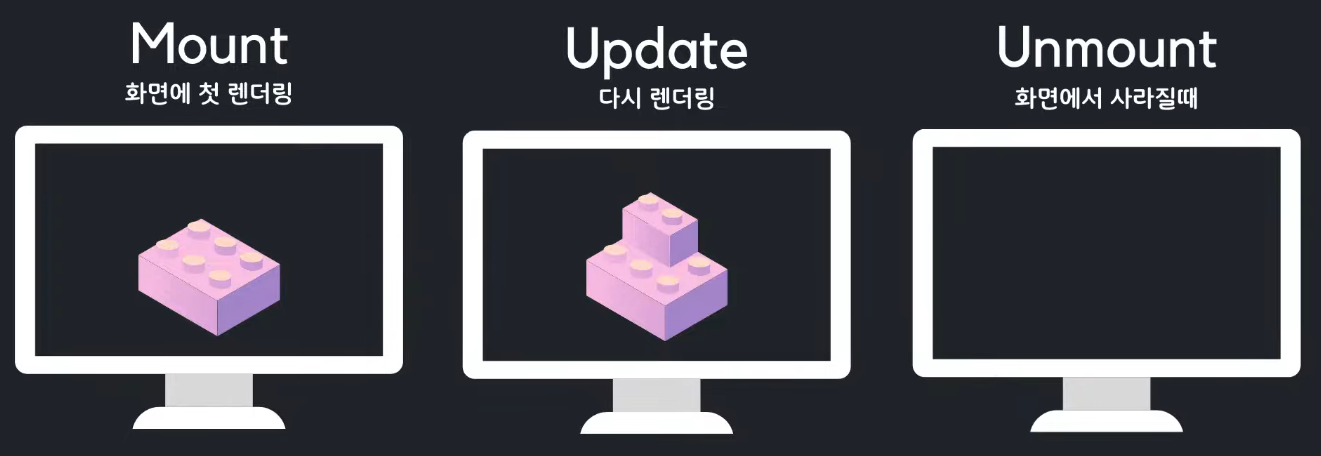
Mount (화면에 첫 렌더링)
Update (다시 렌더링)
Unmount (화면에서 사라질때)
위의 상황들에서 특정 작업을 실행시켜 주고 싶다면 useEffect를 사용한다.
useEffect(()=>{})
컴포넌트가 렌더링 될때마다 실행
useEffect(()=>{}, [])
[] 즉 dependency의 값이 업데이트 될때만 실행.
만약 dependency가 빈 배열이라면 컴포넌트가 처음 렌더링 될 때에만(Mount) 실행.
Clean Up (정리 기능): useEffect의 Clean Up기능은 정리기능이라고 해서 하나의 큰 기능이고 이 기능은 return () => {//실행을 끝낼 함수 } 형식으로 구현된다. return안의 내용은 컴포넌트가 unmount될때 혹은 다음 랜더링시 불려질 useEffect가 실행되기 이전에 실행된다.
useEffect(()=>{
// 실행할 함수(ex. 구독)
return() => {
// 이제 실행을 끝낼 함수(ex. 구독해지)
}
}, [])
useEffect() 사용법
기본 형태 :
useEffect( function, deps )
- function : 수행하고자 하는 작업
- deps : 배열 형태이며, 배열 안에는 검사하고자 하는 특정 값 or 빈 배열( - 만약 배열을 생략한다면 리렌더링 될 때 마다 실행된다. 만약 빈배열을 준다면 처음 마운트될때만 실행된다.) deps는 dependencies의 약어이다.
import React, { useEffect } from 'react';useEffect 함수 불러오기
useEffect(() => {
console.log('마운트 될 때만 실행된다');
}, []);
1. Component가 mount 됐을 때 (처음 나타났을 때)
- 컴포넌트가 화면에 가장 처음 렌더링 될 때 한 번만 실행하고 싶을 때는 deps 위치에 빈 배열을 넣는다.
useEffect(() => {
console.log('렌더링 될 때 마다 실행된다');
});
- 만약 배열을 생략한다면 리렌더링 될 때 마다 실행된다.
useEffect(() => {
console.log(name);
console.log('업데이트 될 때 실행된다');
}, [name]);
2. Component가 update 될 때 (특정 props, state가 바뀔 때)
- 특정값이 업데이트 될 때 실행하고 싶을 때는 deps 위치의 배열 안에 검사하고 싶은 값을 넣어준다.
(의존값이 들어있는 배열 deps 이라고도 한다. dependency를 의미.)
- 업데이트 될 때만 실행하는 것이 아니라 마운트 될 때도 실행된다.
따라서 업데이트 될 때만 특정 함수를 실행하고 싶다면 아래와 같은 꼼수?를 사용하면 좋다.
//코드 생략
const mounted = useRef(false);
useEffect(() => {
if(!mounted.current){
mounted.current = true;
} else {
//ajax
}
},[바뀌는 값]);
//코드 생략
- 컴포넌트가 마운트 될 때는 if 문에서 아무것도 실행하지 않고 mounted 값만 바꿔주고,
else 에서 배열 안에 있는 값이 바뀌면, ajax 서버 통신이라던지 원하는 코드를 실행할 수 있다.
useEffect(() => {
console.log('effect');
console.log(name);
return () => {
console.log('cleanup');
console.log(name);
};
}, []);3. Component가 unmount 될 때(사라질 때) & update 되기 직전에
unmount가 되는시기는?(****중요****)
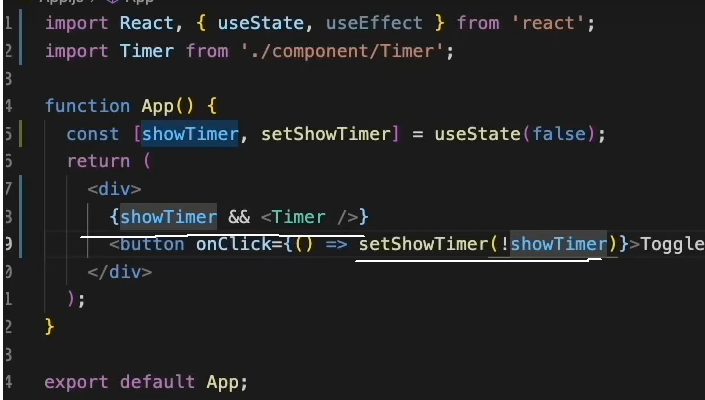
아직 정확히는 모르겠지만 컴포넌트가 unmout된다는 것은 해당 컴포넌트가 실행되지 않는다는 것을 의미한다. 만약 아래와 같이 코드를 짜면 showTimer란 state의 값이 false가 되면 Timer 컴포넌트는 실행될 수 없다. 이것을 unmount됐다고 하는 것이다. useEffect의 Cleanup기능은 이때 실행된다. 즉, 다른말로는 useEffect의 return부분은 이때 실행되는 것이다.

- cleanup 함수 반환 (return 뒤에 나오는 함수이며 useEffect에 대한 뒷정리 함수라고 한다.)
- 언마운트 될 때만 cleanup 함수를 실행하고 싶을 때
: 두 번째 파라미터로 빈 배열을 넣는다.
- 특정값이 업데이트 되기 직전에 cleanup 함수를 실행하고 싶을 때
: deps 배열 안에 검사하고 싶은 값을 넣어준다.
deps 에 특정 값 넣기
deps 에 특정 값을 넣게 된다면 컴포넌트가 처음 마운트 될 때, 지정한 값이 바뀔 때, 언마운트 될 때, 값이 바뀌기 직전에 모두 호출이 된다.
useEffect 안에서 사용하는 상태나, props 가 있다면, useEffect 의 deps 에 넣어주어야 하는 것이 규칙이다.
만약 사용하는 값을 넣어주지 않는다면, useEffect 안의 함수가 실행될 때 최신 상태, props를 가리키지 않는다.
deps 파라미터를 생략한다면, 컴포넌트가 리렌더링 될 때마다 useEffect 함수가 호출된다.