webpack dev server와 hot raloading하는 설정
출처: https://www.youtube.com/watch?v=RCb0UF7Lu90&list=PLcqDmjxt30RtqbStQqk-eYMK8N-1SYIFn&index=20
Hot module replacement 알아야함
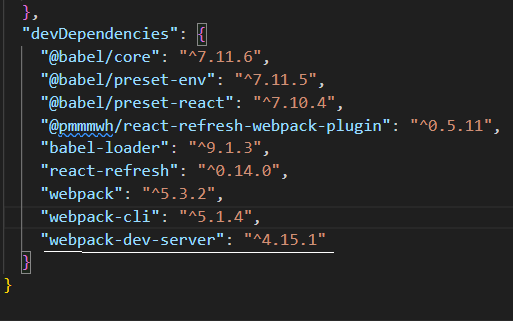
핫 리로딩(hot reloading)해주는 두 개의 패키지
1. react-refresh 2. @pmmmwh
위의 2개 패키지를 업데이트 해주는 터미널에 입력하는 명령어
1. npm install react-refresh @pmmmwh/react-refresh-webpack-plugin -D
이를 위해 개발용 서버도 필요함. 아래는 이를 위한 터미널에 입력하는 명령어
2. npm install -D webpack-dev-server
3. package.json에서 scripts 명령어중 "dev"를 아래와 같이 바꾸기.
"scripts": {
"dev": "webpack serve --env development"
},

4. webpack.config.js에서 1.에서 받았던 2개의 플러그인을 require해 준 후 그에 대한 변수명을 아무렇게나 지어준다. 그 후 plugins에 new + 변수명 ()을 넣어줍니다
const ReactRefreshWebpackPlugin=require('@pmmmwh/react-refresh-webpack-plugin');



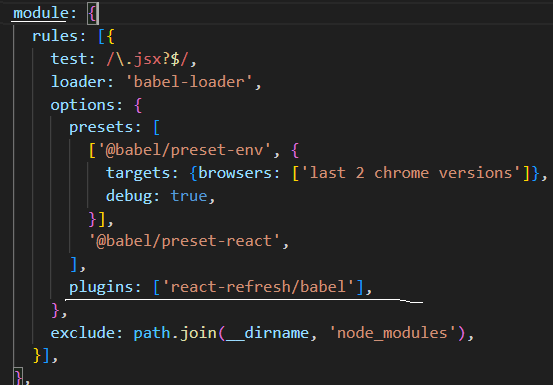
5. 이 부분이 복잡한데, module안의 plugins부분에 아래 그림과 같이 'react-refresh/babel' 을 넣어준다.


======================================================================================
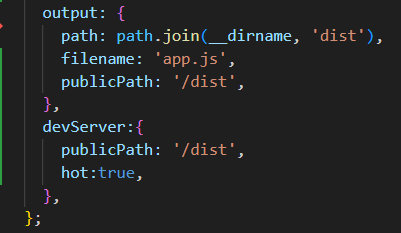
package.json에 있는 webpack-dev-server의 정체는 webpack.config.js의 설정대로 빌드의 결과물을 만든 후 그 빌드의 결과물을

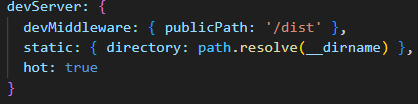
webpack.config.js에 나와있는 devServer의 publicPath의 경로에 저장합니다.

그후 우리가 index.html파일을 실행하면 그 빌드된 결과물을 실행해 주는 것입니다.
여기서 webpack-dev-server의 기능인 hot reloading이 적용되어 코드가 변경되면 변경점을 감지하여 그에 따라 dist경로에 저장된 빌드된 결과물을 수정하여 줍니다.
즉, 우리가 npm run dev 명령어를 실행한(package.json의 scripts가 실행됨) 후에 소스코드를 변경하면 다시 npm run dev하지 않아도 변경사항이 자동반영 되는 것임!!!