FrontEnd/Javascript
생성자 함수, 객체 메서드(Object method), 계산된 프라퍼티(computed property)에 대하여
NandaNanda
2024. 2. 10. 20:44
https://www.youtube.com/watch?v=8hrSkOihmBI&list=PLZKTXPmaJk8JZ2NAC538UzhY_UNqMdZB4&index=2
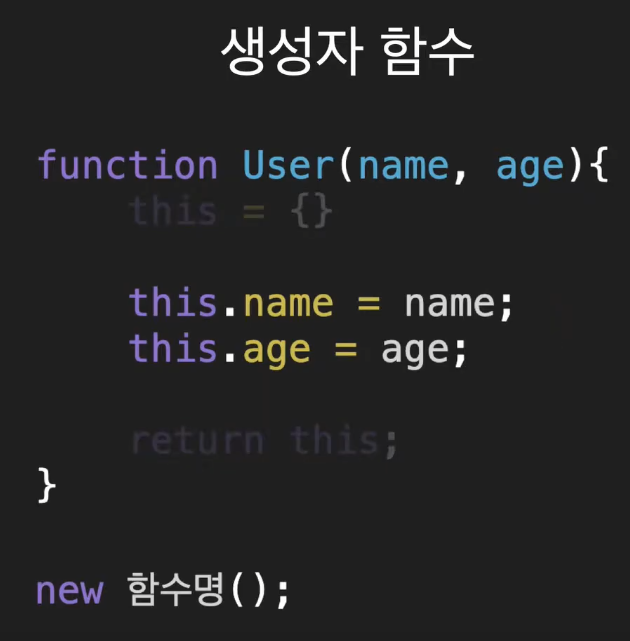
생성자 함수의 내부 실행절차

new함수명(); ==>> 빈객체를 만들고 this에 할당함. ==> this객체 안에 property들을 추가 ==>>this를 반환(실제로 위와 같은 코드는 당연히 없음)
단 어떠한 함수라도 위와 같이 new를 붙여서 생성하면 위와 같은 알고리즘이 동일하게 적용됨. 따라서 생성자 함수는 첫 앞글자를 대문자로 해주는 것이 관례임.



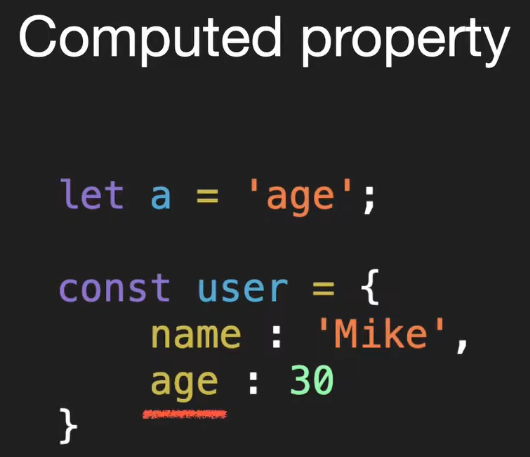
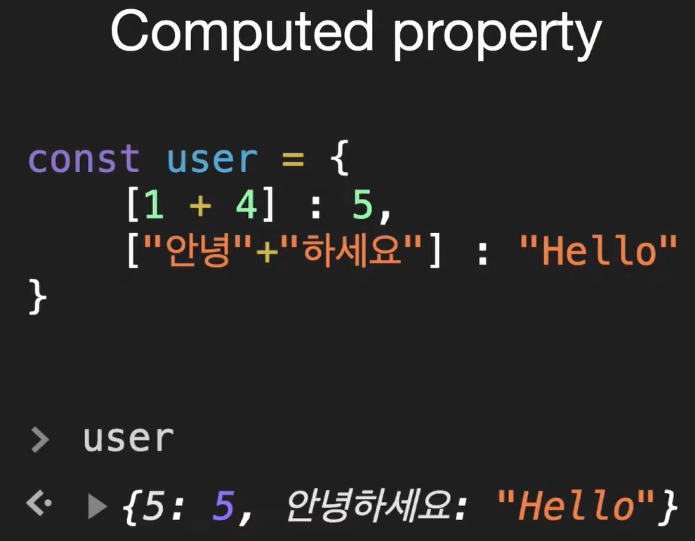
객체 메서드에 대하여












//앞서 배운 내용 몽땅 적용해 보기
let n="name";
let a="age";
const user={
[n]:"Han",
[a]:29,
[5]:6,//키가 5인 property가 생김.
}
console.log(user);
function makeObj(key, value){
return {
[key]:value,//대괄호를 없애면 인자로 받은 key값을 사용할 방법이 없어짐
}
}
const obj=makeObj("나이", 32);
const obj2=makeObj("성별", "Male");//이와 같이 어떤 것이 키가 될지 모를 객체를 만들때 계산된 프라퍼티 [](computer property)는 유용히 사용됨
console.log(obj);
console.log(obj2);
const user={
name:"mike",
age:29
}
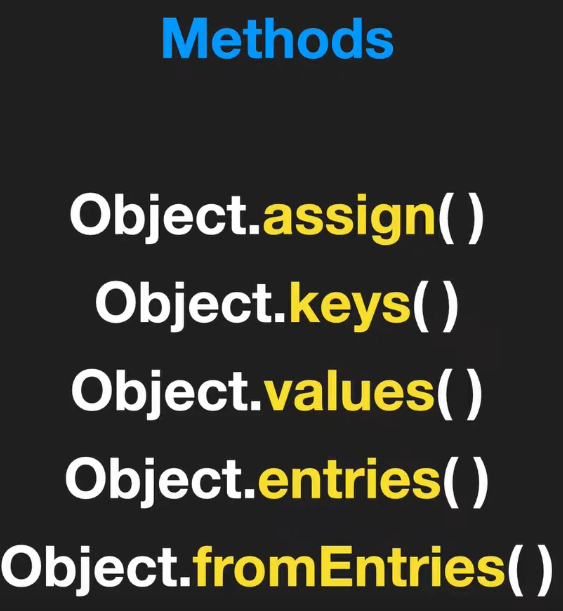
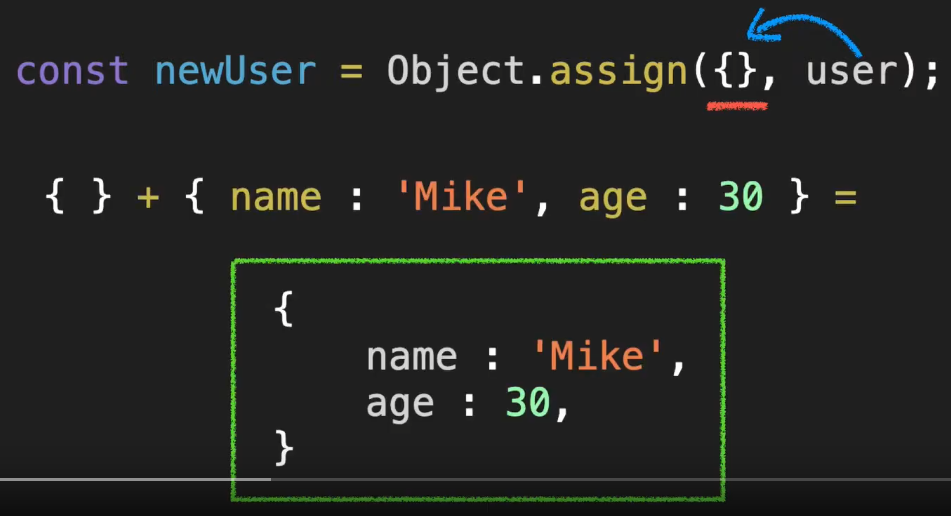
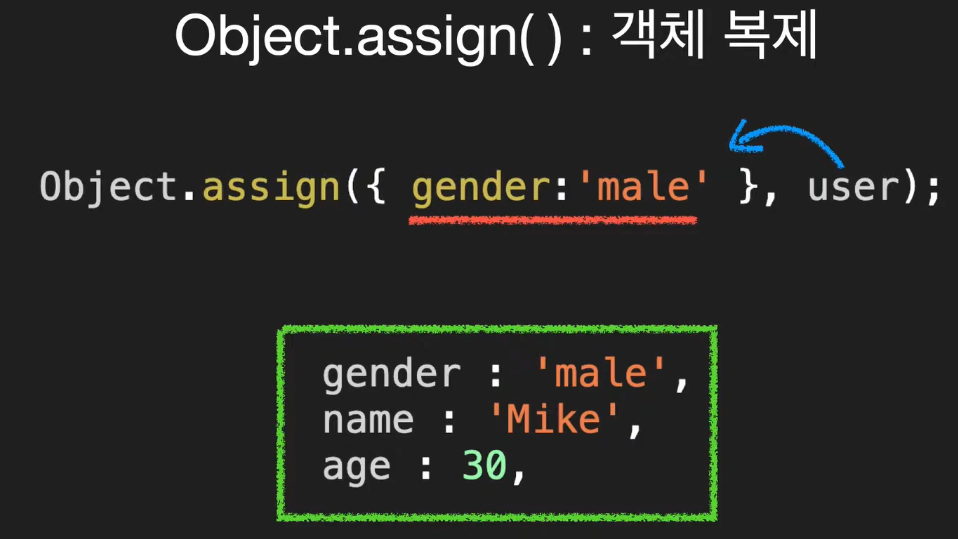
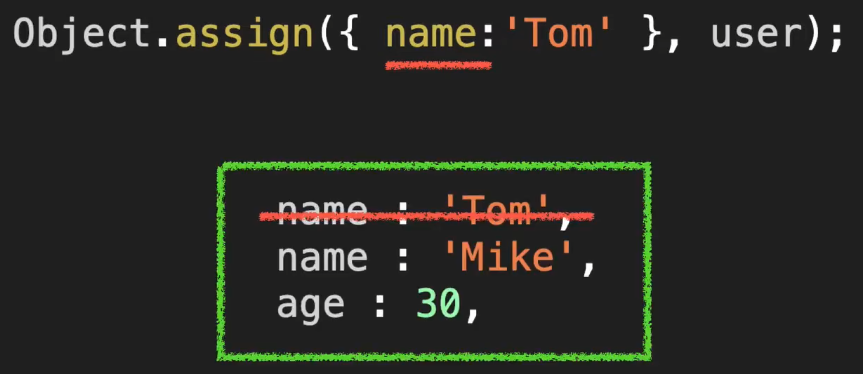
const user2=Object.assign({},user);
user2.name="Joe";
console.log(user.name);
console.log(user2.name);
const result=Object.keys(user);
console.log(result);
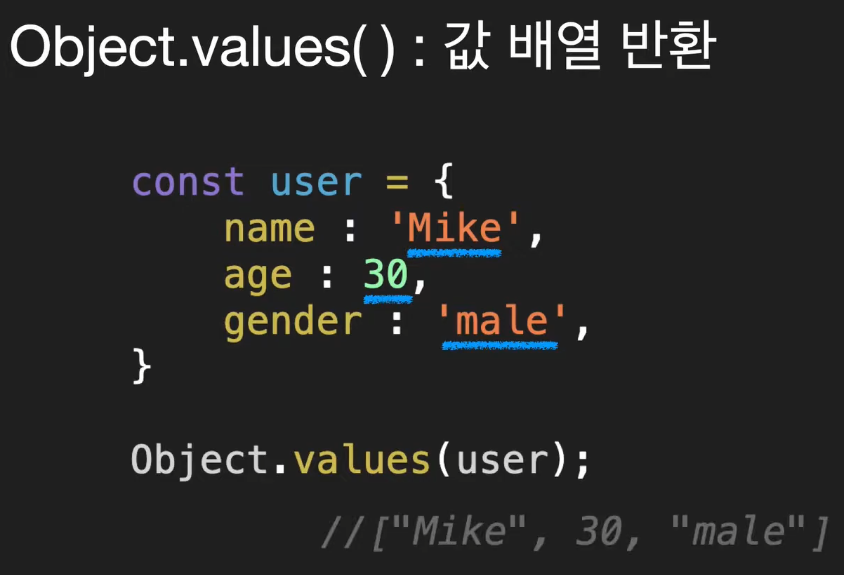
const result2=Object.values(user);
console.log(result2);
const result3=Object.entries(user);
console.log(result3);
let arr=[['mon','월'],['tue','화']];
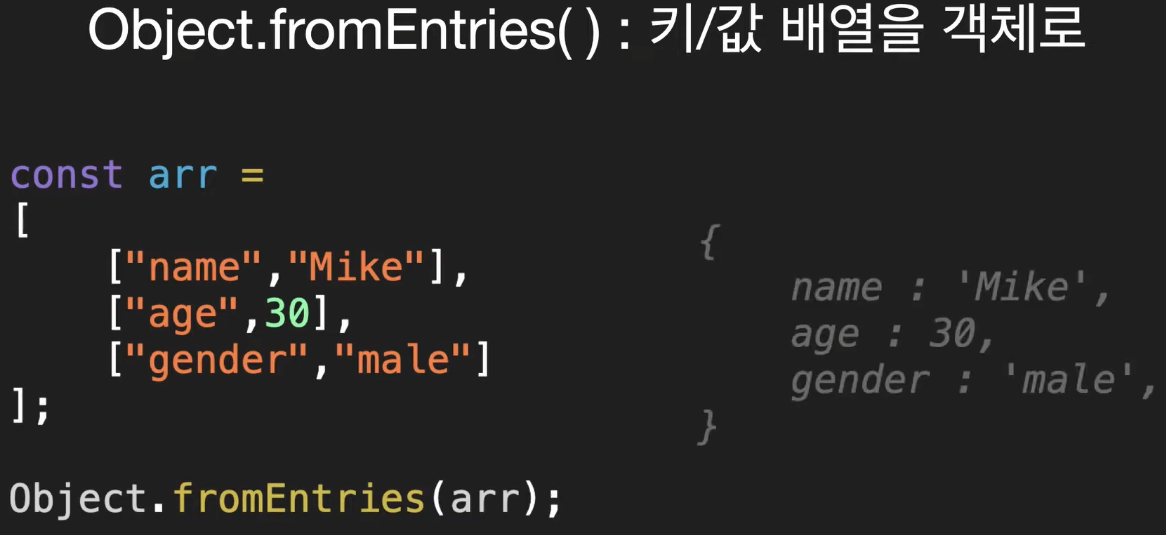
console.log(Object.fromEntries(arr));