FrontEnd/Javascript
프로미스(Promise)2
NandaNanda
2024. 2. 8. 19:33
https://www.youtube.com/watch?v=3Ao3OroqQLQ&list=PLZKTXPmaJk8JZ2NAC538UzhY_UNqMdZB4&index=16
const f1=(callback)=>{
setTimeout(() => {
console.log("1st order is completed");
callback();
}, 1000);
};
const f2=(callback)=>{
setTimeout(() => {
console.log("2nd order is completed");
callback();
}, 3000);
}
const f3=(callback)=>{
setTimeout(() => {
console.log("3rd order is completed")
callback();
}, 2000);
}
console.log("Start!!")
//이와 같이 Depth가 깊어지면서 콜백함수를 호출하는 것을 Callback Hell(콜백 지옥)이라고 합니다.
f1(function(){
f2(function(){
f3(function(){
console.log("Everything is done~~~");
});
});
});
// 콜백지옥을 피하면서 콜백함수를 연이어 호출할 수 있게 코드를 구성해보자.
const f1=()=>{
return new Promise((resolve, refuse)=>{
setTimeout(() => {
resolve("1st order is completed");
}, 1000);
});
};
const f2=(message)=>{
console.log(message);
return new Promise((resolve, refuse)=>{
setTimeout(() => {
resolve("2nd order is completed");
}, 3000);
});
}
const f3=(message)=>{
console.log(message);
return new Promise((resolve, rejected)=>{
setTimeout(() => {
resolve("3rd order is completed");
}, 2000);
});
};
f1().then((result)=>f2(result)).then((result)=> f3(result)).then((result)=>console.log(result)).catch((err)=>console.log(err))
.finally(console.log("Finally~!"));
위와 같이 Promise가 계속하여 연결되는 것을 Promise chaining이라고 합니다.(기본적으로 Promise 객체를 항상 반환하게 메서드를 구현해 주어 위와 같은 코드가 가능할 수 있었던 것임)
음... 뭐랄까... Promise의 콜벡(Callback)기능만을 이용하였지 동기,비동기의 개념은 사용되지 않았다.
여기까지는 각각의 Promise객체들을 하나하나씩 순서대로 실행해 보았다. 이제부터는 한번에 여러개의 promise들을 동시에 실행하 보려한다. 이렇게 되면 모든 promise들을 한번에 실행하게 되므로 그만큼 시간이 절약된다.이때 사용되는 것이 Promise.all 이다.
const f1=()=>{
return new Promise((resolve, refuse)=>{
setTimeout(() => {
resolve("1st order is completed");
}, 1000);
});
};
const f2=(message)=>{
console.log(message);
return new Promise((resolve, refuse)=>{
setTimeout(() => {
resolve("2nd order is completed");
}, 3000);
});
}
const f3=(message)=>{
console.log(message);
return new Promise((resolve, rejected)=>{
setTimeout(() => {
resolve("3rd order is completed");
}, 2000);
});
};
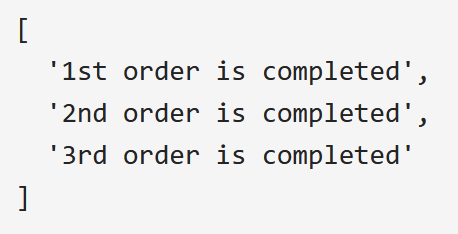
Promise.all([f1(), f2(), f3()]).then((reuslt)=>{
console.log(reuslt);
});
all이 받은 배열의 요소들이(함수) 모두 실행되어야 then이 실행됨. 결과는 다음과 같다.

만약 all이 받은 배열의 요소들(함수)중에서 어느하나라도 실패하면 어떠한 값도 얻을 수 없다.