jsp에서 커스텀 태그를 사용할 때 속성의 값중에서는 그 값이 반드시 servlet에서의 setAttribute함수의 첫번째 인자값의 이름과 같아야 하는것이 있다. 지금까지 파악한 것 중에서는 id와 key가 그렇다. 즉, jsp의 커스텀 태그를 사용할 때 속성이 id, key인 것의 값은 servlet에서의 setAttribute함수의 첫번째 인자값의 이름과 같아야 한다.
예시)ctx.req.setAttribute("record", request2);
================================================================================
(irt의 커스텀 태그에서 말하는 hidden은 HiddenInputTag를 의미한다)
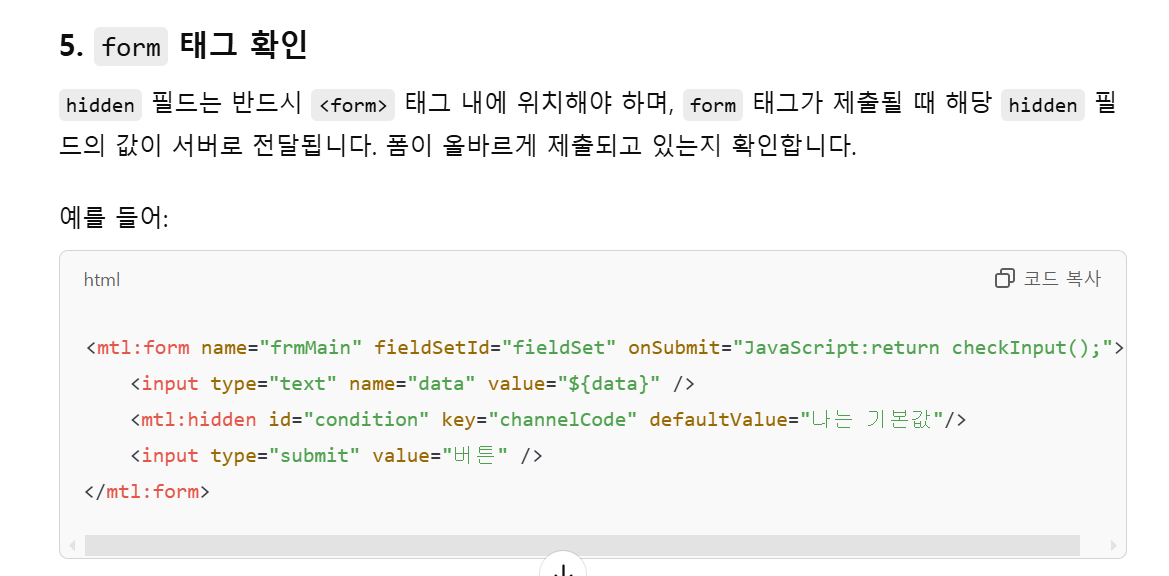
주의!!! HiddenInputTag는 Input태그의 일종이다. 따라서 form태그 안에 반드시 포함되어야 데이터가 서버로 전달될 수 있다. 따라서 반드시 다음과 같은 형식으로 반드시 form태그 안에 hidden커스텀 태그가 위치해야 한다.

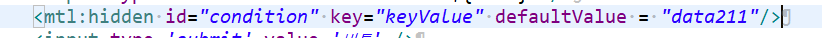
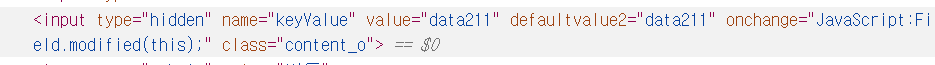
mtl:hidden의 key속성은 html input태그의 name이 되고 mtl:hidden의 defaultValue속성은 html input태그의 value가 된다. 개발자도구를 통해본것과 실제 jpa파일안의 코드를 비교하면 바로 이해할 수 있다.



hidden속성이란? 서버로 전송해야 하지만 사용자가 볼 필요가 없는 정보를 숨기고 전송하는 데 유용한 태그입니다. 말그대로 사용자에게 보이지는 않음. 하지만 개발자도구를 통해서 언제든 값을 변경할 수는 있다. 따라서 보안에 유의해야 하며, 민감한 정보는 서버에서 항상 검증하고 처리해야 합니다.
HTML의 <input type="hidden"> 태그는 사용자에게 보이지 않는 데이터를 폼(form) 내에서 서버로 전송할 때 사용되는 폼 요소입니다. 즉, 사용자가 직접적으로 볼 수 없고 수정할 수 없는 데이터 값을 폼에 포함시켜 서버로 전송하고자 할 때 사용됩니다.
기본 문법
- type="hidden": 이 속성은 입력 필드가 화면에 표시되지 않도록 합니다.
- name: 전송될 값에 대한 이름을 지정합니다. 서버에서는 이 이름을 기준으로 해당 값을 처리합니다.
- value: 폼이 전송될 때 서버로 보내는 실제 값입니다. 이 값은 사용자가 볼 수 없지만 폼에 포함되어 서버로 전달됩니다.
주요 속성
- name: 폼 데이터의 이름을 지정하는 필수 속성입니다. 이 이름은 서버에서 데이터를 받을 때 사용됩니다.
- value: 해당 입력 필드의 값입니다. 폼이 제출될 때 이 값이 서버로 전송됩니다. 이 값은 사용자가 볼 수 없지만, 서버로는 전송됩니다.
예시
위의 예시에서 사용자가 Submit 버튼을 클릭하면, userId와 sessionToken 값은 숨겨진 상태로 함께 서버로 전송됩니다.
사용 사례
- 세션 정보 저장
- 로그인한 사용자의 세션 정보나 사용자 ID 등을 숨겨서 폼에 포함시킬 수 있습니다. 예를 들어, 사용자 인증을 통해 서버에서 발급받은 세션 ID를 숨겨서 폼과 함께 전송할 수 있습니다.
- 다양한 페이지 간 상태 유지
- 여러 페이지 간에 상태를 유지하거나, 사용자가 이전 페이지에서 선택한 값을 서버로 전송하고자 할 때 유용하게 사용됩니다.
- 편리한 데이터 전송
- 보이지 않지만 폼을 통해 전송해야 하는 추가적인 데이터를 숨겨서 서버로 보내는 데 사용됩니다. 예를 들어, 어떤 페이지에서 사용자가 수정한 데이터의 ID나 관련된 값을 서버에 전달할 때 유용합니다.
보안 고려 사항
- 보안성: hidden 입력 필드는 사용자에게 보이지 않지만 브라우저의 개발자 도구를 통해 쉽게 값을 확인하거나 수정할 수 있습니다. 따라서, 중요한 정보(예: 비밀번호, 카드 정보 등)는 hidden 필드에 포함시키지 말고, 반드시 서버 측에서 보호해야 합니다.
- 서버 측 검증: 사용자가 값을 변경할 수 없더라도, 서버에서는 hidden 필드의 값을 검증해야 합니다. 사용자가 브라우저의 개발자 도구를 사용해 값을 변경할 수 있기 때문에, 민감한 데이터는 서버에서 항상 검증을 거쳐야 합니다.
예시: 사용자의 선택을 숨긴 채 폼 제출
이 예시에서 userId 값은 사용자가 볼 수 없고 수정할 수 없지만, 폼 제출 시 서버로 전송됩니다. userName은 사용자가 직접 수정할 수 있는 필드입니다.
결론
- **<input type="hidden">**는 사용자에게 보이지 않는 데이터 필드를 제공하며, 폼 제출 시 함께 서버로 전송됩니다.
- 보안에 유의해야 하며, 민감한 정보는 서버에서 항상 검증하고 처리해야 합니다.
- 서버로 전송해야 하지만 사용자가 볼 필요가 없는 정보를 숨기고 전송하는 데 유용한 태그입니다.
HTML에서 hidden은 input의 속성으로 사용되지만 IRT의 mtl커스텀 태그에서는 엄연한 하나의 태그로 사용된다. 그 근거로 바로 눈에 들어오는것이 아래 코드다.

public class HiddenInputTag extends InputTag {
public int doEndTag() throws JspException {
JspWriter out = pageContext.getOut();
try {//utility의 printText함수는 <input>태그를 만든다. 여기서 매개변수 type의 인자로 아래와 같이 HtmlPage.INPUT_HIDDEN을 주게 되면 input태그의 type속성의 값으로 "hidden"이 오게 되는 것이다.
utility.printText( out, HtmlPage.INPUT_HIDDEN, getName(), getValueOne(), 0, getAttribute(HtmlPage.INPUT_HIDDEN) );
} catch( java.io.IOException ioEx ) {
throw new JspException( ioEx );
}

=============================================================
그렇다면 어떻게 Servlet에서 HiddenInputTag를 통해 전달된 값을 서버측에서 읽는 것일까? key값이다. jsp에서 아래와 같이 설정해준 key값을 가지고 아래와 같이 servlet에서 그 값을 읽는 것이다.

'JSP, Servlet' 카테고리의 다른 글
| Jsp, Servlet을 아우르는 Web Programming변화 과정, WAS의 변화? (0) | 2024.12.14 |
|---|---|
| 자바의 Servlet에 대해서, JSP, Servlet과 WAS에 대하여(그림참고) (1) | 2024.12.14 |
| 커스텀 태그 클래스 분석: ContainsTag에 대하여 (0) | 2024.11.15 |
| irt 커스텀 태그 클래스 분석: ContainsElseTag에 대하여 (0) | 2024.11.14 |
| irt 커스텀 태그 클래스 분석: ContainsTag에 대하여 (0) | 2024.11.14 |


