전역상태를 관리하는 vuex에서의 mapState, mapGetters, mapActions의 사용에 대하여

mapActions 함수는 특정 모듈에서 액션들을 가져와서 컴포넌트 내에서 직접적으로 사용할 수 있도록 해줌.
예시로 다음과 같은 코드에서
export const layoutMethods = mapActions('layout', ['changeLayoutType', 'changeLayoutWidth', 'changeLeftSidebarType', 'changeTopbar', 'changeLoaderValue'])
mapActions함수는 layout이라는 모듈에서 중괄호 안에 있는 엑션들을 가져와서 layoutMethods라는 객체가 만들어 지는 것!
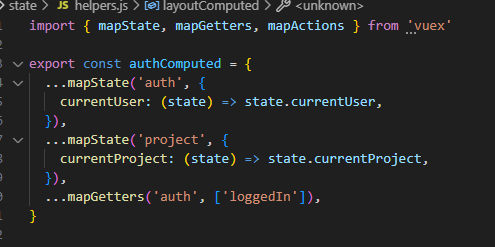
마찬가지로 다음과 같은 코드에서 mapState함수는 'auth'라는 모듈에서 currentUser라는 상태를 가져와서 노란색으로 표시된 currentUser상태가 만들어 지는 것임.

mapGetters라는 함수역시 마찬가지로 생각하면 된다. auth라는 모듈에서 loggedin게터 메서드를 가져온것.