눈누라는 사이트에서 폰트를 적용할 때는 그냥

'웹폰트로 사용' 란에 있는
@font-face {
font-family: 'GimhaeGayaR';
src: url('https://fastly.jsdelivr.net/gh/projectnoonnu/noonfonts_2202-2@1.0/GimhaeGayaR.woff') format('woff');
font-weight: normal;
font-style: normal;
}코드를 그냥 index.css에 복붙하면 되었다.

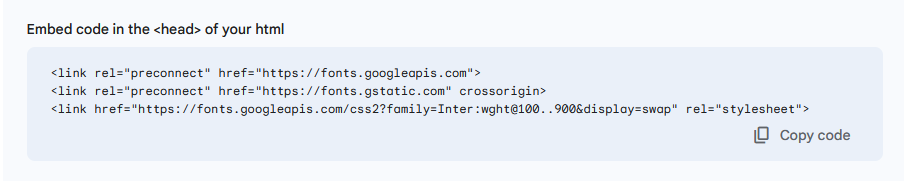
그런데 구글 폰트는 이런 형식으로 주워지지 않고

이와 같이 HTML형식으로 주워져서 어떻게 할지 당황스러웠다. 하지만 혼동할 필요없다. 당신의 html의 <head>부분에 코드를 삽입하라고 나와있지 않은가? 그래서 그냥 내 프로젝트의 index.html 파일의 heade파트에 위 코드를 복붙하면 된다!!!

'프로젝트 > KimsBoard' 카테고리의 다른 글
| 기능(Service)를 구현한다는 것의 의미와 Spring 의존성 주입 복습 (0) | 2024.05.20 |
|---|---|
| 라우터 설계를 위한 기초 설정 (0) | 2024.05.15 |
| 서버사이드 DTO만들기, 프론트측 DTO(API)만들기 (0) | 2024.05.14 |
| 인증 관련) Spring Security에서의 인증관련 Configuration 설정, AuthenticationEntryPoint에 대하여 (1) | 2024.05.13 |
| Front-end 폴더구조 (0) | 2024.05.13 |



