(@emtion/styled에 관한 자세한 내용은 https://www.inflearn.com/course/lecture?courseSlug=%ED%81%B4%EB%A1%A0%EC%BD%94%EB%94%A9-%EC%8B%A4%EC%8B%9C%EA%B0%84%EC%B1%84%ED%8C%85&unitId=71103&tab=community 에서 확인할수 있음)
( styled, Emotion라이브러리를 알아보기 전에!!!
물론 리엑트에서도 지금 배우려는 css in js의 방식과는 달리
1. 컴포넌트의 속성을(style) 인라인형식으로 아래와 같이 할수도 있습니다(가장 기본적인 html에 css적용하는 방식).

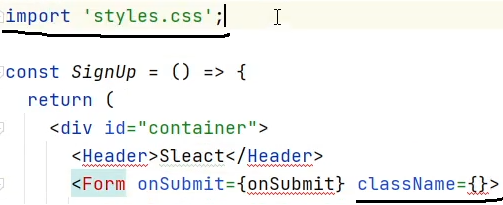
2. 다음으로는 css모듈을 활용하여 css라이브러리를 import하여 컴포넌트의 속성에 className을 주어 className과 import된 css라이브러리를 연결하는 아래와 같은 방법(아래와 같이 css파일을 import 하여 사용하는 것을 확인할 수 있다. 이것이 특이점!!!)

그리고 마지막으로 styled, Emotion라이브러리를 사용하는 CSS in JS 방식이 있습니다!! (말그대로 CSS내용의 코드가 JS(여기서는 tsx)파일에 기록됨(styles.tsx)

styled 라이브러리보다 Emotion라이브러리가 설정이 더 간단합니다. Emotion를 알면 styled는 저절로 쓸수 있습니다. 또한 Emotion을 사용하는 것이 SSR(Server Side Rendering)에 더 쉽습니다.
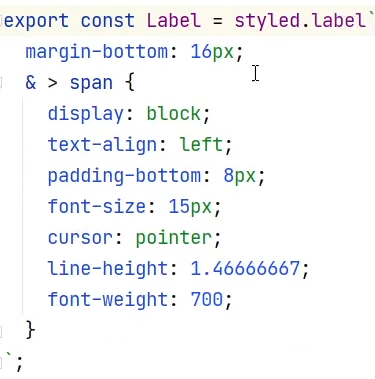
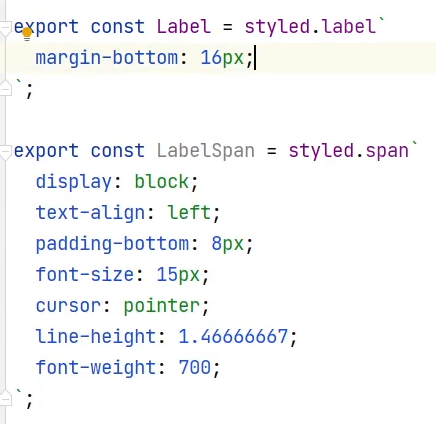
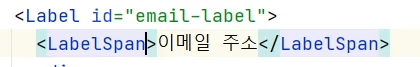
구체적인 @emotion.styled코드 살펴보기.



왜 굳이 '>'(꺽쇠) 를 사용해 가면서 코드를 복잡하게 만드나? 변수명(컴포넌트 명)을 줄이기 위해서 입니다. Label, LabelSpan이렇게 2개를 만들지 않고 Label안에 > 를 이용하여 자식컴포넌트를 사용하는 것입니다.
Styled component(라이브러리)의 꽃=styled함수
Emotion(라이브러리)의 꽃=css함수
두 라이브러리의 경쟁 덕분에 Emotion라이브러리에서도 styled함수를 제공하고 styled 라이브러리에서도 css함수를 제공함.
해당 디렉토리로 옮긴후 npm @emotion/react로 설치
import {css} from "@emotion/react" 형식으로 불러옴.
또 한가지 필요한것이
@jsxImportSource @emotion/react 라는 jsx프래그마가 필요함. => bevo트랜스 파일러에게 react의 js함수를 사용하지 말고 emotion의 js함수를 사용하라고 대신 알려주는 역할.
'FrontEnd > React' 카테고리의 다른 글
| Webpack의 historyApiFallback에 대하여 (0) | 2024.03.23 |
|---|---|
| 리엑트 이미지 사용법(간단함) (0) | 2024.03.19 |
| [Node] Sequelize 사용과 DB 연결, 회원가입 예시 (0) | 2024.03.16 |
| npm run에 대해서 (0) | 2024.03.15 |
| webpack dev server와 hot raloading하는 설정 (0) | 2024.03.15 |

