출처:https://www.youtube.com/watch?v=6GECT2Jrr_g
(실습 내용은 내 프로젝트파일인 REACTPROJECTS를 참고)
pages폴더와 그 안에 Home.js파일을 만듬


여기까지 많은 어느정도의 실습이 있었고 그걸다 필기로 옮길수 없었다. 실습프로젝트(REACTPROJECTS)와 동영상 해당 부분(https://www.youtube.com/watch?v=6GECT2Jrr_g) 참고하여 복습할일 있으면 할것.
=======================================================================================
SPA(Single Page Application, One-page application)이란 index.html라는 오직 하나의 페이지 안에서 해당 부분을 클릭하면 해당 html은 그대로고 그 안의 js만 바뀌면서 화면이 바뀌게 되는 것을 의미합니다(물론 해당 url로 url이 변경됨. 이게 사실은 겉보기에는 url이 변경되는거 같지만 내가 실습해본 바에 의하면 path라는 속성값이 변경되는 것임).
어떠한 화면안의 메뉴를 클릭할 때마다 우리가 원하는 컴포넌트를 메칭(메핑)시킨 후 그것을 보여주는 것을 "라우팅(Routing)처리 한다" 라고 합니다. 즉, 브라우저의 URL이 바뀔 때마다 보여줄 컴포넌트를 메핑하고 그 컴포넌트를 랜더링(보여주는, 그리는)하는 것을 "라우팅(Routing)한다" 라고 하는 것입니다.(쉽게 생각해서 관련 컴포넌트 메핑하여 랜더링해주는 것을 라우팅이라고 한다는 것)
(잠깐 지식. VScode에서는 동시에 복수개의 터미널(Terminal)이 필요로 할때가 있다. 예를들면 npm start하는 동시에 다른 명령어를 입력해야 하는 경우 npm start를 실행하고 있는 터미널은 다른 명령을 받을 수 없는 상태이므로 터미널을 추가적으로 실행한다)
리엑트에서 라우팅을 처리하기 위해서는 추가적으로 모듈을 하나 설치해야 하는데 그것이 내가 여태 말로만 들었던 react-router-dom 이다.
새로운 터미널에서 cd 명령어로 알맞은 폴더 위치로 조정해 준다음에 npm install react-router-dom@6 입력.
이렇게 하면 package.json파일안에 "dependencies" 안에 "react-router-dom"이 새롭게 생긴 것을 확인할수 있다.
(복습. package.json이란? 우리가 생성한 프로젝트에 관한 모든 정보를 담고있는 파일)
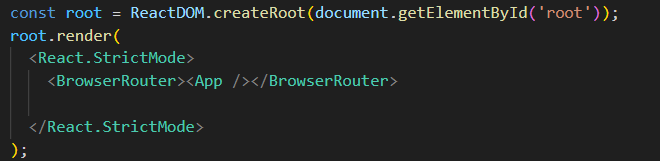
이후 React 실행시 가장먼저 실행되는 파일인 index.js에 가서 import {BrowserRouter} from 'react-router-dom' 을 추가해 준다. BrowserRouter란 React에서 웹브라우저를 Routing하는데 가장 보편적으로 이용되는 라우터 입니다.
이후에 BrowserRouter를 다음 그림과 같이 추가

(내생각)DOM트리의 근본은 root부터 시작한다. 이것부터는 위의 코드대로 그 다음으로 코드에 영향을 많이 주는 순서로 오게 된다(다른 태그를 감싸는 것이므로)그런데 BrowserRouter가 저렇게 다른 태그들을 감싼다는 의미는 대부분의 태그가 BrowserRouter의 영향을 받는다는 의미이고 이는 곧 SPA의 기능을 구현하는 BrowserRouter(관련된 컴포넌트를 메핑하고 랜더링함)의 기능을 모든 그 안에 있는 태그들에게 적용시키겠다는 의미)
(여기서부터도 옮기지 못하는 실습내용 많음. 복습필요하면 동영상으로 보기)


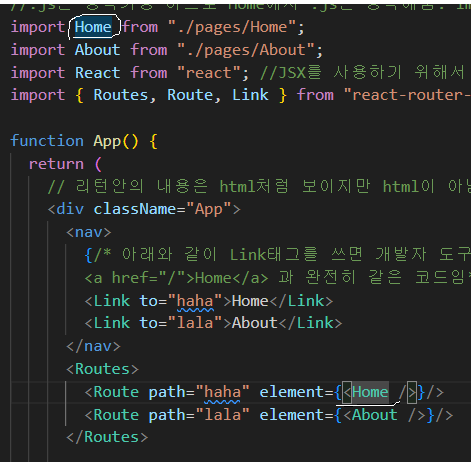
좀더 세부적으로 살펴보면 화면의 Home을 누르면 이는 <a>태그의 역할을 하는 <Link>태그의 속성인 to(href에 해당)에 입력된 값을 <Routes>의 <Route>중에서 같은 값을 path의 값으로 가지고 있는 <Route>를 찾는다. 위의 그림을 예로들면 to="haha"이면 이에 해당하는 것을 <Routes>중에서 맞는 path="haha"의 값을 갖는 <Route>를 찾는 형식임.
드디어 화면에서 어떠한 것을 클릭했을 때 그에 맞는 컴포넌트로 매핑되어 해당 컴포넌트의 내용을 화면에 랜더링하는 라우팅(Routing)을 배운 것이다!!!
==========================================================================================
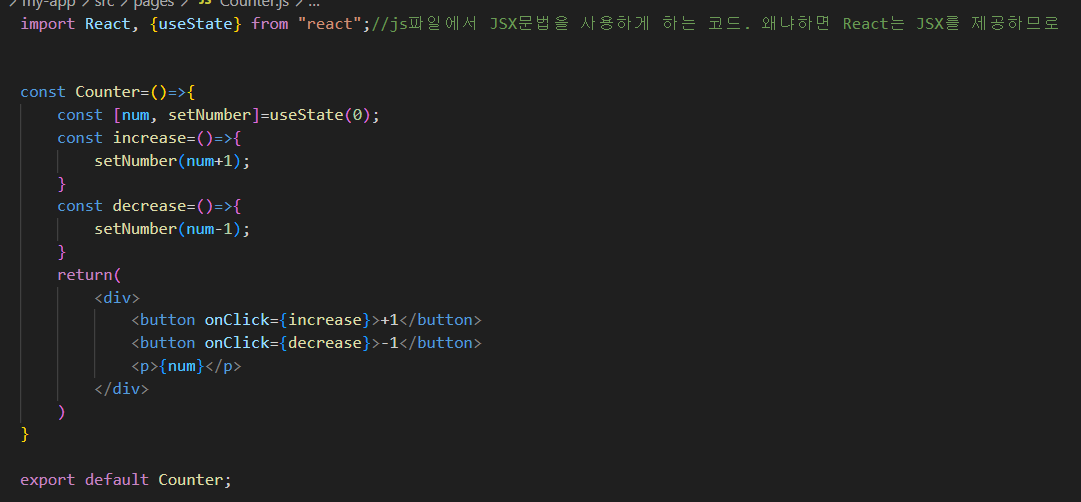
Q. React에서는 어떻게 값을 화면에 보여주나?

위의 Counter예제를 통해 React에서 어떻게 값을 화면에 보여줄수 있는지를 배운것입니다!!!!(내생각은 이렇다. Counter라는 객체안의 지역변수num을 두고 Counter객체 전체를 반환(export default Counter)하면 Counter컴포넌트를 이용하는 App.js파일에서(이 파일은 index.js와 연결되고 index.js는 index.html과 연관됨)이를 화면에 뿌려주게 되는 것임.
==========================================================================================
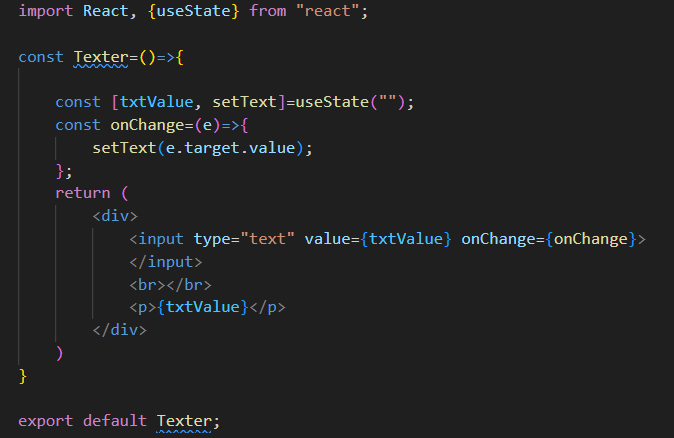
Q. React에서는 어떻게 화면에 입력되는 input을 처리할까?
아래와 같이 input데이터가 처리되고 이렇게 가져온 사용자로의 입력으로부터 가져온 데이터는 DB로 전송될 수 있다(물론 구체적으로 어떻게 전송할지는 앞으로 배워야 할것)

(복습. 위의Texter함수는 클로저 함수일것이다. 왜냐하면 return되는것들중에 상위스코프(렉시컬 스코스)에 포함되는 변수들이 포함되어 있고, 그 구체적인 값을 반환되는 쪽에서 기억하고 있기 때문에)
=========================================================================================
Q. 위와같이 입력되는 값이 하나가 아닌, 여러개의 값을 입력받는 경우는 어떻게 그 input들을 처리할까?
A. useState( { } )와 같이 useState( )안에 객체를 넣어서 해결한다.
===========================================================================================
Q. 서버로부터 배열의 형식으로 들어오는 다중데이터는 어떻게 출력하나?
'FrontEnd > React' 카테고리의 다른 글
| hooks의 userState와 useRef의 다른점 (1) | 2024.03.13 |
|---|---|
| 클래스 컴포넌트의 state속성에 대하여, ref 속성에 대하여 (0) | 2024.03.09 |
| import와 require의 공통점과 차이점 그리고 module.exports와 export default 의 공통점과 차이점에 대하여 (0) | 2024.03.07 |
| JSX문법에 대한 몇가지 주의 사항 (2) | 2024.02.07 |
| React launch! (매우중요) (0) | 2024.02.06 |

