참고: https://www.youtube.com/watch?v=mFawNZz_Uu0
https://poiemaweb.com/js-browser
https://www.youtube.com/watch?v=aTGhKjoZeao
DOM=Document Object Model (문서 객체 모델)
웹문서를 제어(parser)하기 위해 DOM을 만들었다. 제어하기위해 문서를 객체화하였다. 문서를 객체화화한 모델이 DOM(Document Object Model)이다.
(DOM에 대한 나의 정리: 웹문서를 제어(parser)하기위해 문서를 객체화한 모델이 DOM(Document Object Model)이다. 여기서 제어의 편리함을 도모하기 위해 브라우저는 API를 제공하게 되고 이것으로 DOM Tree를 제어한다)
DOM API는 브라우저에서 제공되는 기능입니다.
문서를 제어하기 위한 것이 DOM이니 제어를 편안하게 해주는 함수의 모음인 API가 등장하지 않을 수 없다.
브라우저 자체를 제어하기위한 모델 Browser Object Model
즉 어떤것을 제어하기 위해 그 대상의 컨텐츠를 간소화하기 위해 사용되는 용어가 Object Model인거 같다.
웹문서의 HTML을 제어하는 것은 JavaScript이다. 그렇다면 어떻게 JavaScript는 웹문서를 제어할 수 있는 것일까?
자바DOM API를 통해 가능한것이다. JS로 DOM API를 사용하여 DOM TREE와 CSSOM TREE 를 변형하여 RENDER TREE를 형성하는 것이다. (참고로 JS코드를 실행하는 것은 javascript Engine 이고 html, css코드를 실행하는 것은 Randering Engine이다)
(자바의 DOM API이 곧 JAXP(Java API for XML Processing)이다)
웹프로그래밍에서 DOM 의Document는 HTML문서를 의미한다.

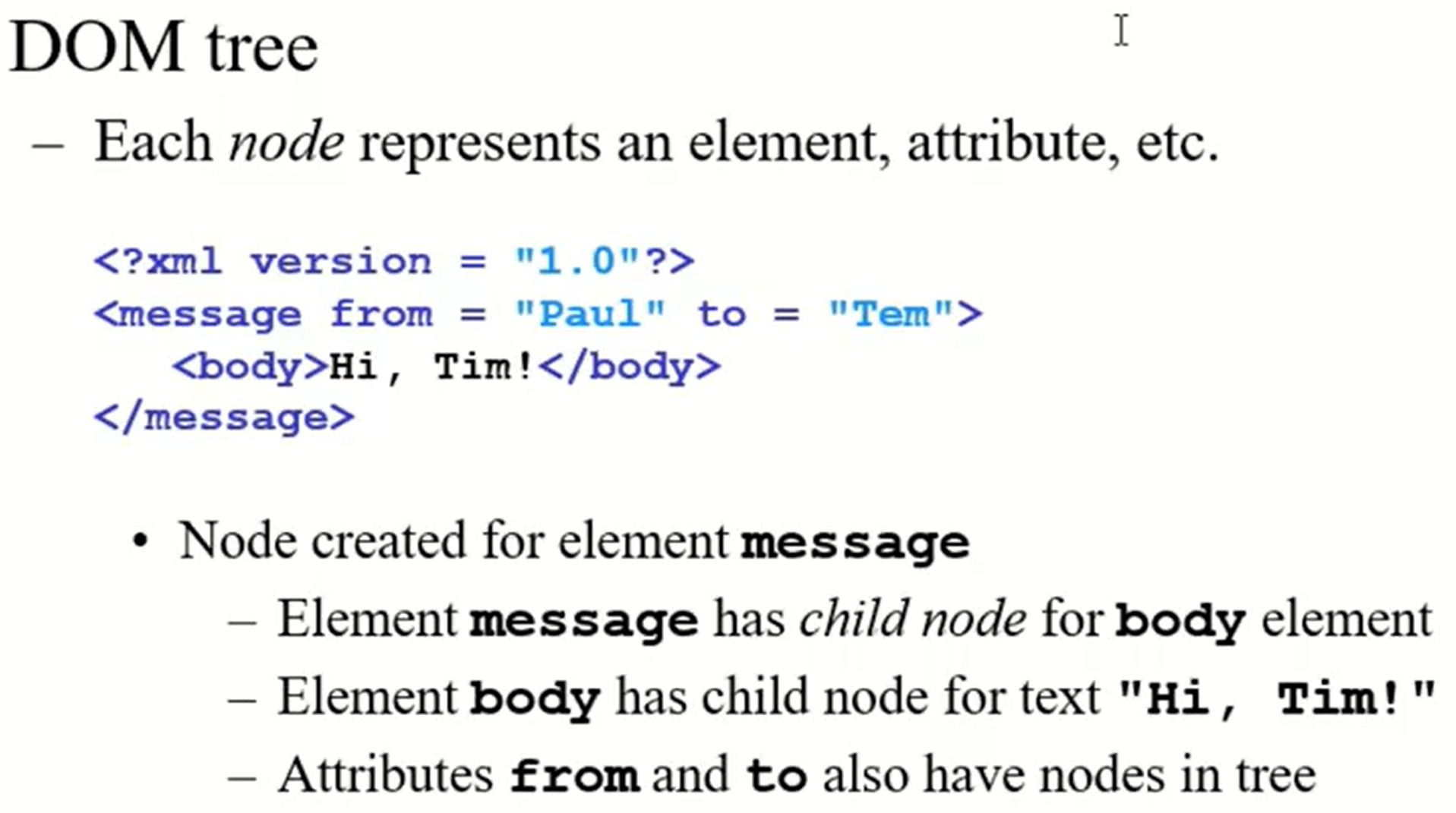
DOM은 다양하게 사용되지만(가까운 예로는 html을 대상으로할 수 있음) 내가 배운 수업에서는 XML 문서(Document)를 대상으로하는 DOM Tree을 살펴본 것이다

DOM parser는 위의 설명처럼 각각의 언어로 구체화된다(즉 각각의 언어의 API로 구체화되는 것임, 나의 경우 지금 JS를 사용하고 있으므로 js로 DOM API를 사용하고 있는 것. 예를들면 document.getElementById)





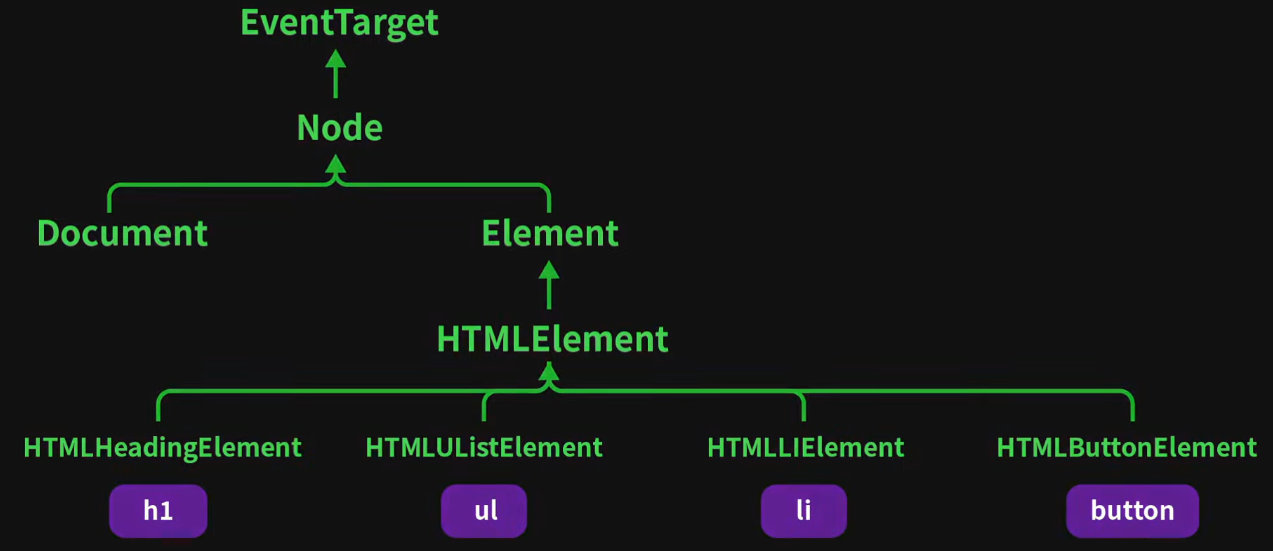
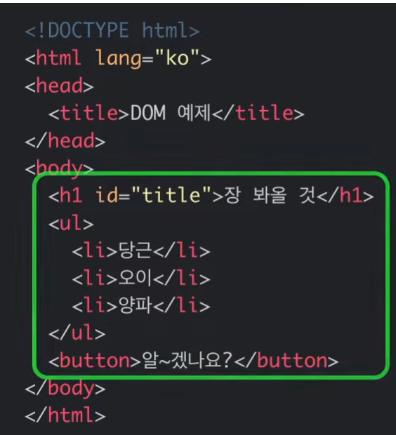
Element 상속도의 최상위에 있는 EventTarget은 그 이름처럼 이벤트의 대상이 된다는 것이다. 여기서 이벤트란 키입력, 마우스클릭, 드래그, 요소 로드등의 이벤트를 말한다. 아래 js코드에서 쓰이고 있는 addEventListener메서드가 EvenetTarget Element가 가지고 있는 메서드이다.

여기서 잠깐 위의 그림에서 window.alert()는 DOM에도 속하지 않는 element인것 같은데 이것은 무엇인가? 브라우저는 DOM API말고도 사용자가 브라우저에서 일어나는 일들을 프로그래밍할 수 있도록 BOM(Browswer Object Model)을 제공한다. 다른 웹페이지로 이동하거나 화면 관련 정보를 얻거나 브라우저의 알림참을 띄우거나 AJAX요청을 보내는 등 수많은 기능이 있다. 그리고 브라우저에서 제공하는 이 모든 기능을 통틀어(DOM API, BOM API) WEP API라고 한다.

와...내가 여태껏 사용하였던 document.getElementById, document.querySelector, window.alert... 이 모든 것이 WEB API였다...
BOM은 브라우저 자체를 객체화한것으로써 브라우저 자체를 제어하기 위한 것이 BOM API이고DOM은 웹문서를 객체화한 것으로 오직 웹 문서를 제어하기 위한 API를 DOM API라고 한다. (즉, 위에서 쓰인 window.alert()만 봐도 이것이 웹문서보다는 브라우저 자체를 제어하기 위한 기능인 BOM API의 메서드임을 쉽게 납득할수 있다)
WEB API는 JS의 기능은 아니지만 JS등을 통해 제어될 수 있는(즉 JS말고도 WEB API를 제어할 수 있는 다른 언어도 있다는 말임) 브라우저에서 제공하고 있는 API이다. 즉, JS가 사용하는 API인것이다.