참고: https://velog.io/@surim014/AJAX%EB%9E%80-%EB%AC%B4%EC%97%87%EC%9D%B8%EA%B0%80
https://www.youtube.com/watch?v=avfIUwDG2d8
https://www.youtube.com/watch?v=ZFlnrGgdekI
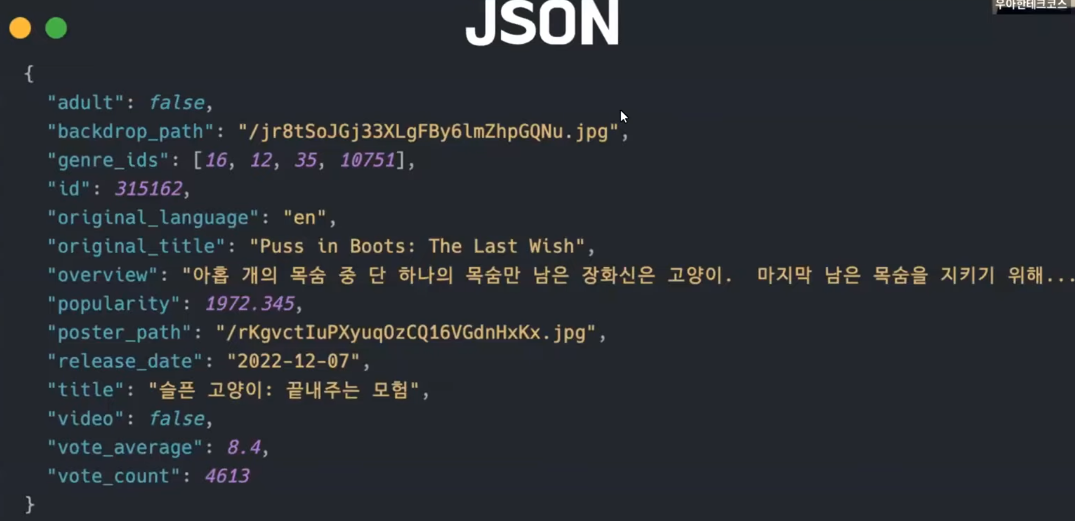
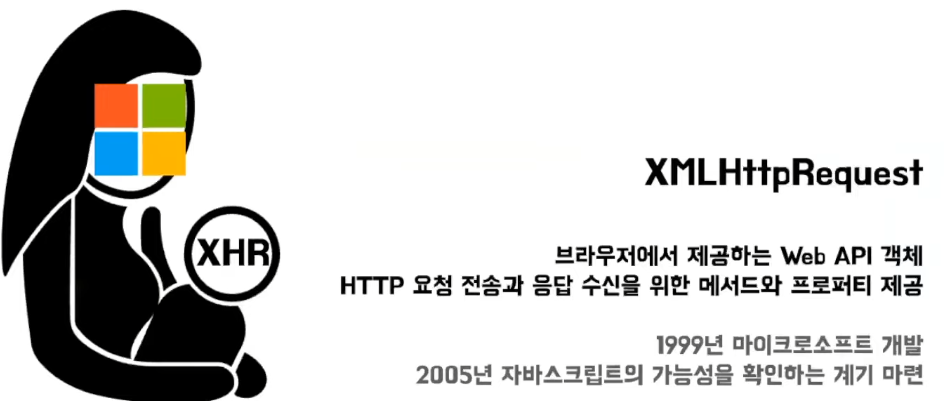
AJAX란? 여러기술들(DOM, HTML, XmlHttpRequest, JS 등)이 합쳐져 만들어진 클라이언트와 서버간의 비동기 방식으로 데이터를 교환하는 웹페이지 동적갱신 프로그래밍 방식(통신방식). 비동기 방식으로 데이터를 교환하여 동적으로 데이터가 갱신되게 하는 가장 큰 요인이 XMLHttpRequest라는 비동기 통신을 가능케하는 Web API이다(메서드와 프라퍼티 제공).
즉, Ajax란 다양한 기술들(HTTP, CSS, JS, DOM, XmlHttpRequest, etc)을 이용하여 싱글 스레드인 JS를 보완하기 위한 비동기 통신 방식이다.
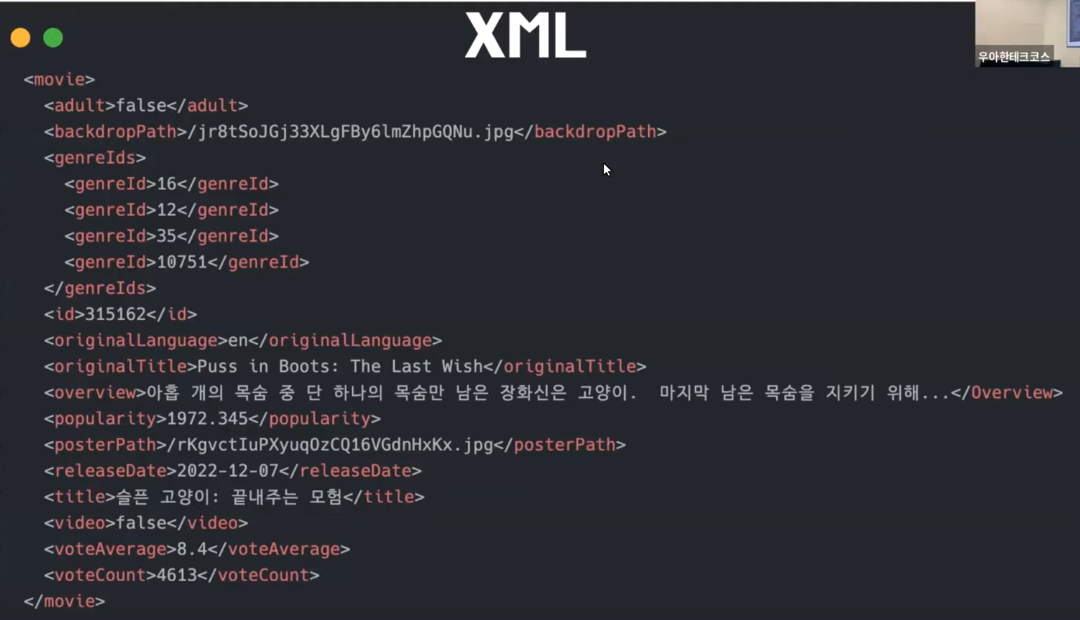
- Asynchronous Javascript And XmlHTTPRequest(비동기식 자바스크립트와 XMLHTTPRequest)의 약자
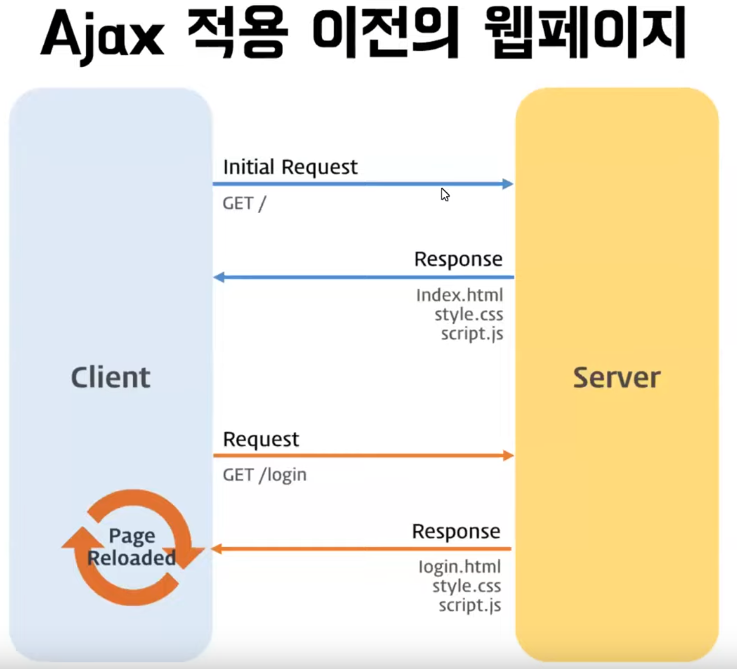
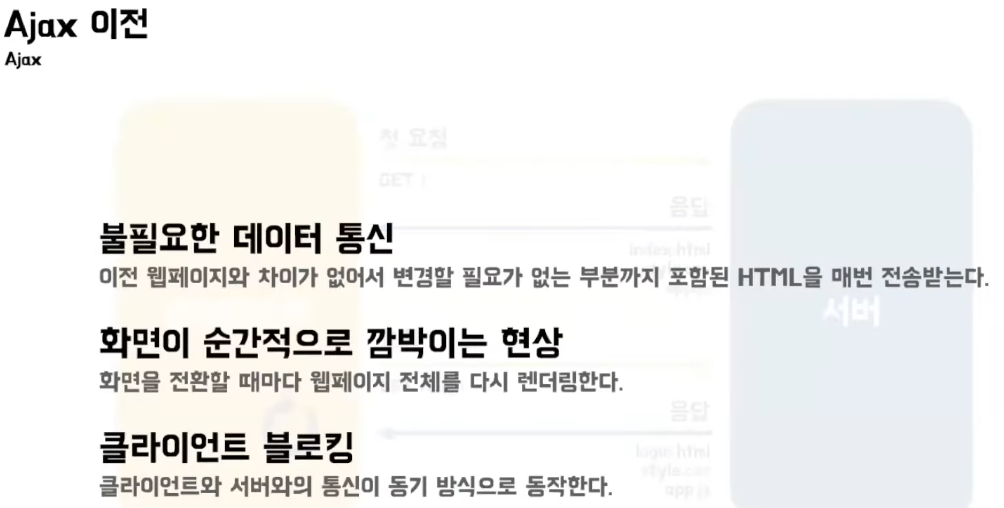
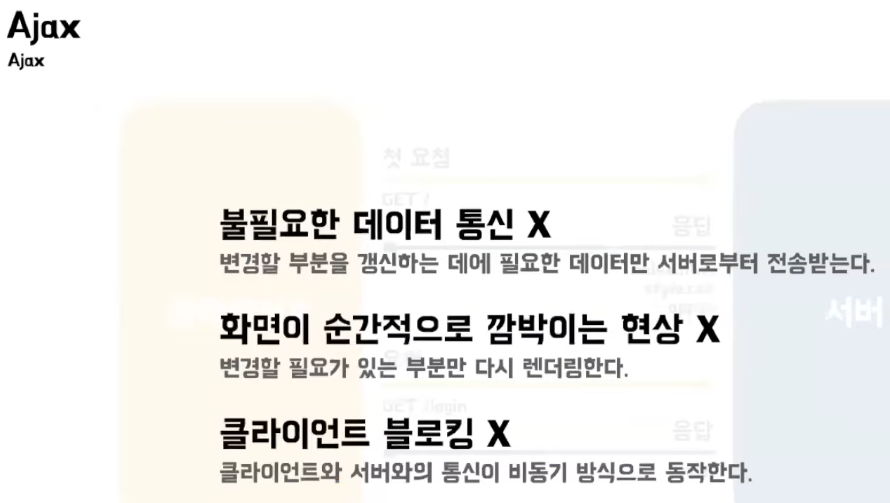
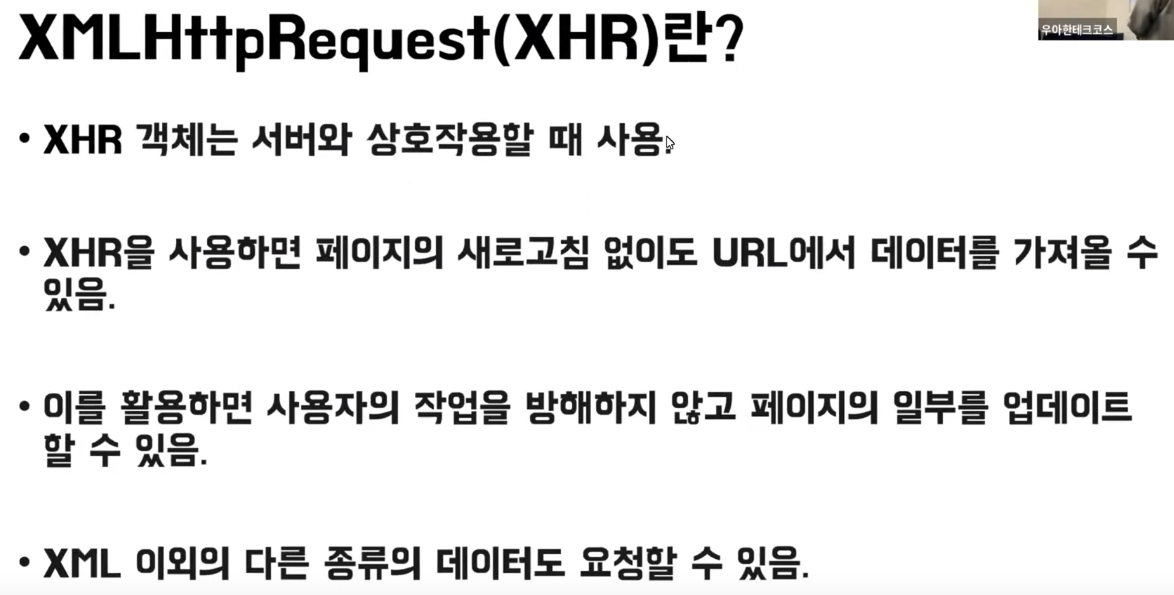
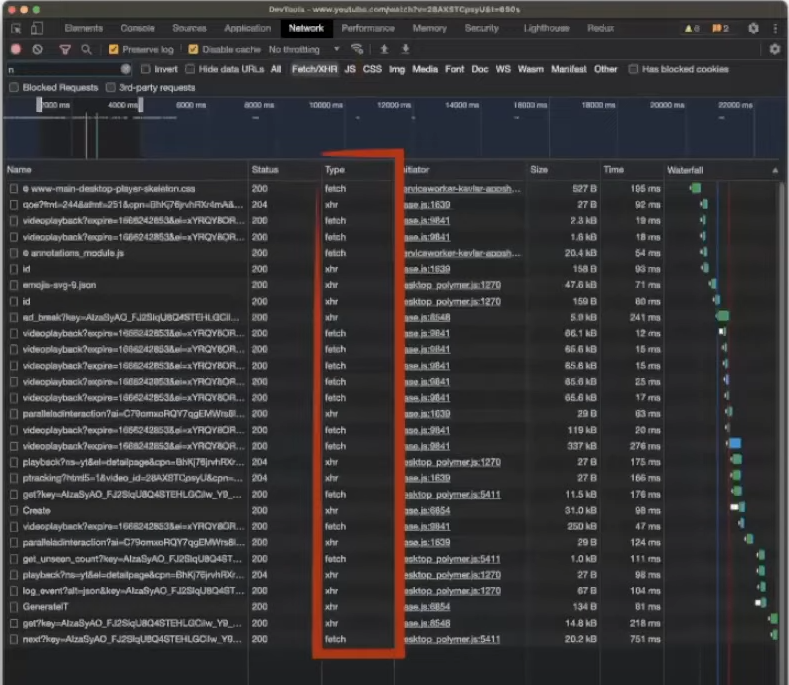
- 브라우저가 가지고있는 XMLHttpRequest 객체를 이용해서 전체 페이지를 새로 고치지 않고도 페이지의 일부만을 위한 데이터를 로드하는 기법
- 즉, JS를 사용해 서버에 데이터를 비동기 방식으로 요청하는 것( 비동기 방식은 웹페이지를 리로드하지 않고 데이터를 불러오는 방식이며 Ajax를 통해서 서버에 요청을 한 후 멈추어 있는 것이 아니라 그 프로그램은 계속 돌아간다는 의미를 내포하고 있다)
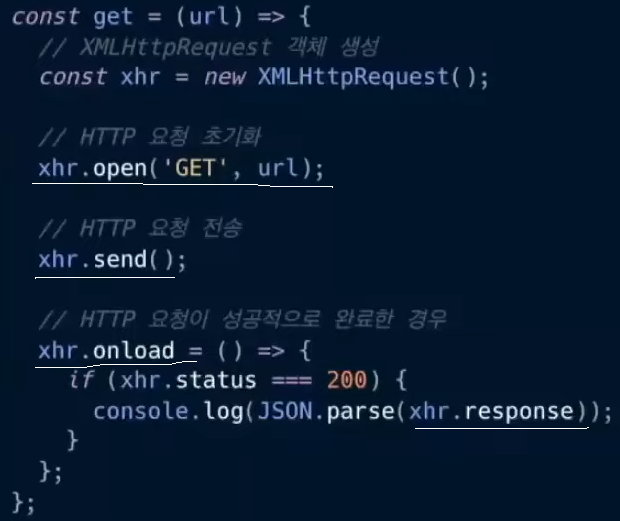
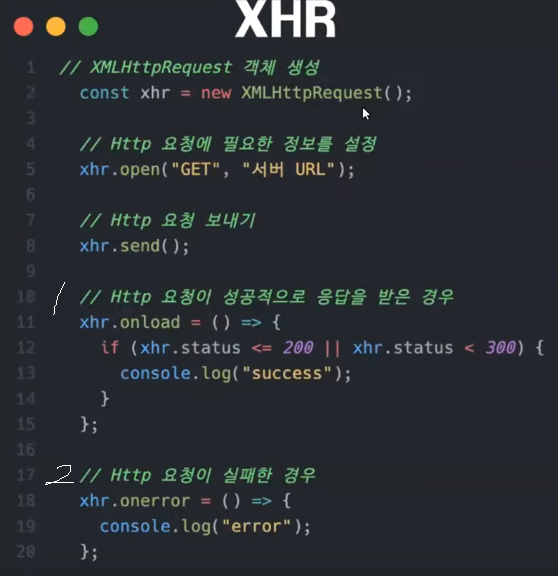
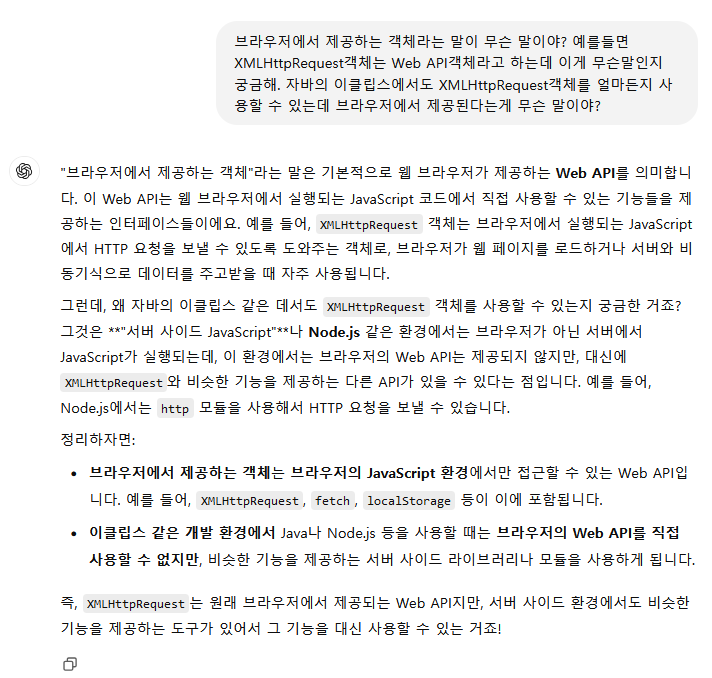
XmlHttpRequest가 바로 HTTP비동기 통신을 위한 메서드와 프라퍼티를 제공하는 Web API이다!!








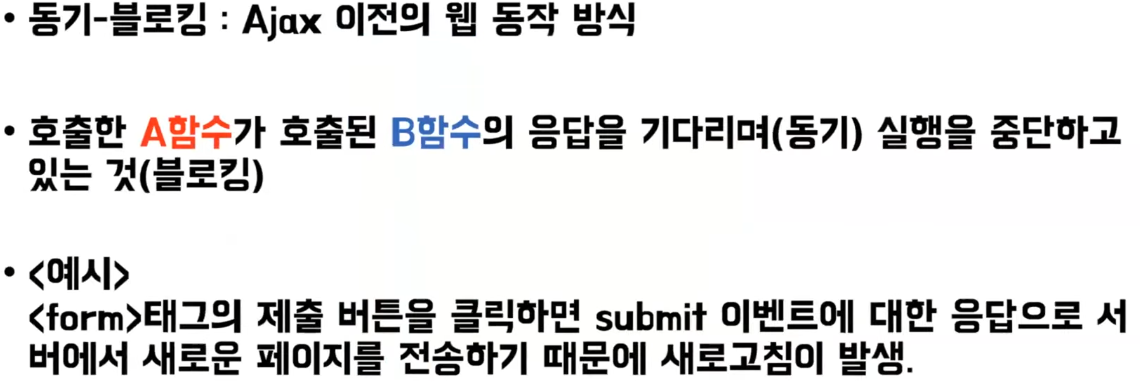
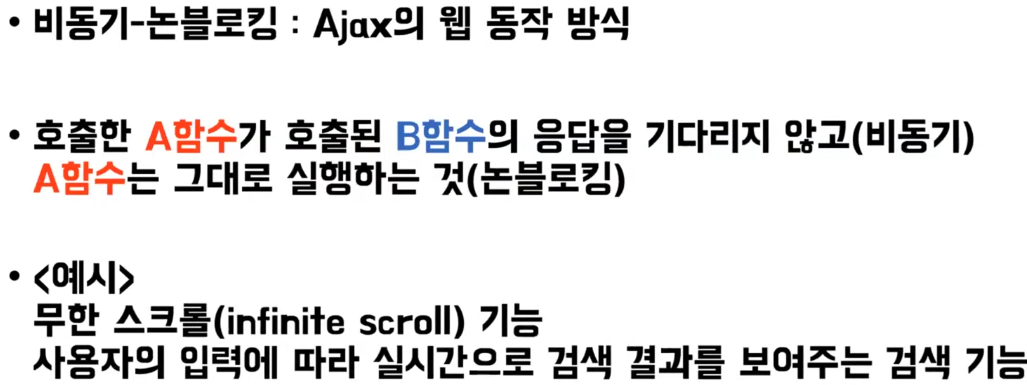
동기와 비동기의 차이는 요청을 보낸후 그에 대한 응답을 기다리는지 여부로 구분한다. 동기는 요청을 받아야지 다음 동작을 실행함. 반면 비동기는 요청 후 응답을 받지 않아도 다음 동작을 실행(즉, 기존에 내가 생각한 각각의 흐름을 독립적으로 수행해가면 비동기, 서로에게 영향을 미치면 동기다)
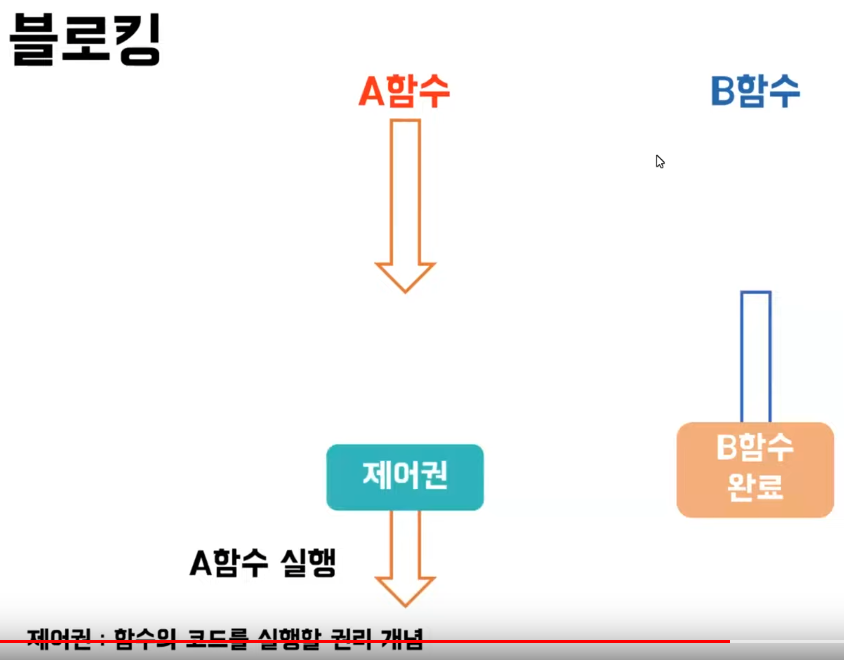
블로킹/논블로킹? 제어권이 어느 함수에 있는가. 처리되어야 하는 작업 하나가 전체적인 작업의 흐름을 막는지로 구분.





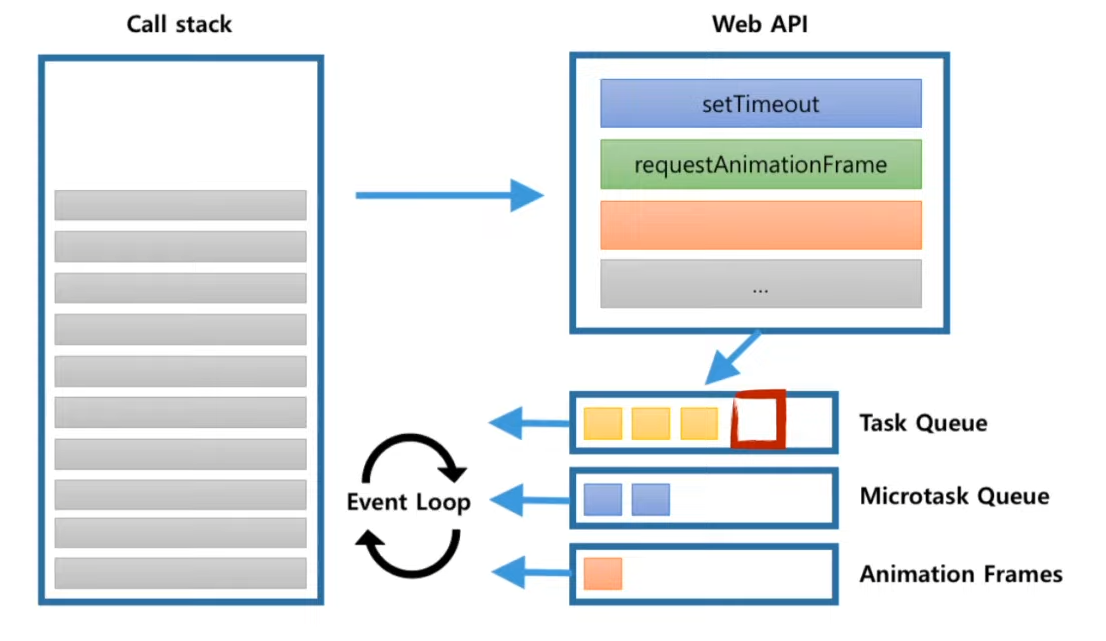
여기서 의문!!!! JS는 싱글스레드로 동작하는데 어떻게 비동기적으로 동작할 수 있게 되었나?
XmlHttpRequest가 바로 HTTP비동기 통신을 위한 메서드와 프라퍼티를 제공하는 Web API이다!!







Ajax와 함께 많이 언급되는 fetch와 axios!!! 이거 정말 중요!!!!(내 프로젝트의 핵심기술)
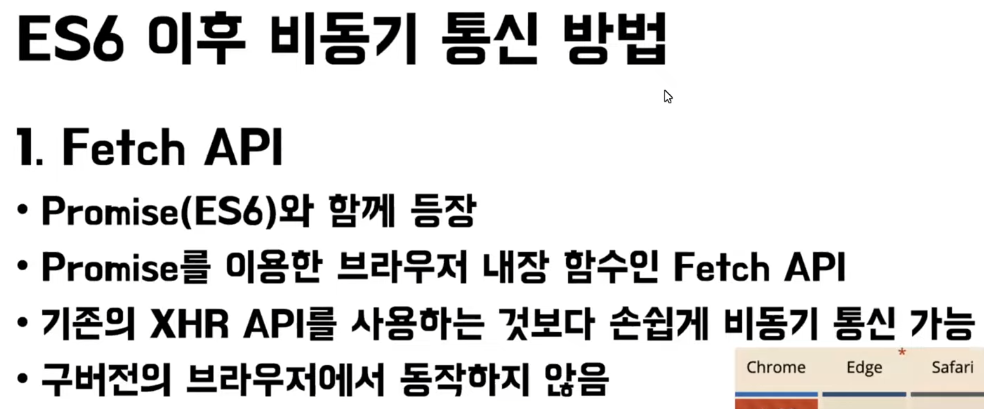
ES6이전에 XHR API를 사용했었고 XHR을 사용한 것이 AJAX였다. 따라서 내 생각에는 AJAX와 Fetch는 구분되어야 하는 것이다. AJAX는 ES6이전 서버와의 비동기 통신 방법이었다면 Fetch API는 ES6이후 서버와의 비동기 통신 방법인것이다.




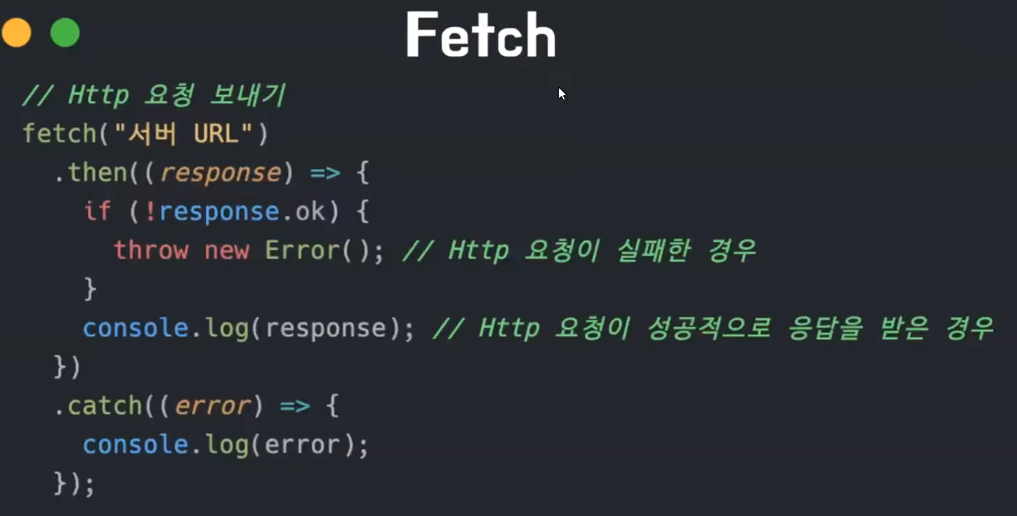
Fetch는 xhr(XmlHttpRequest)처럼 http요청 전송기능을 제공하는 클라이언트 사이드 Web API이다!!! Fetch는 XmlHttpRequest와는 달리 추가적으로 Promise까지 지원한다.
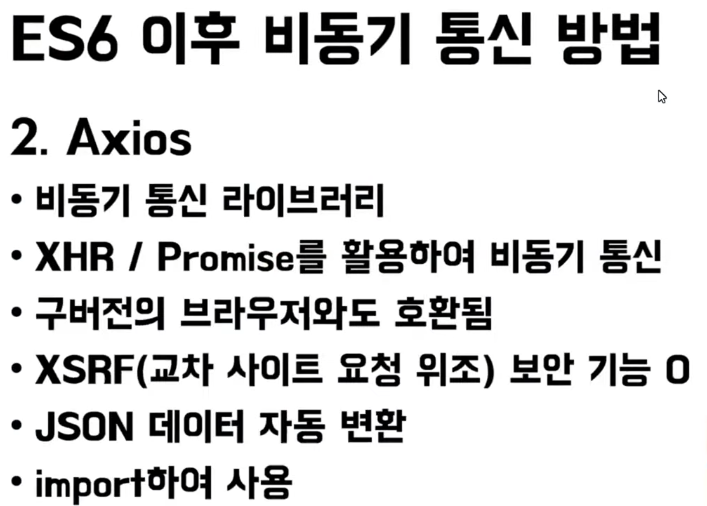
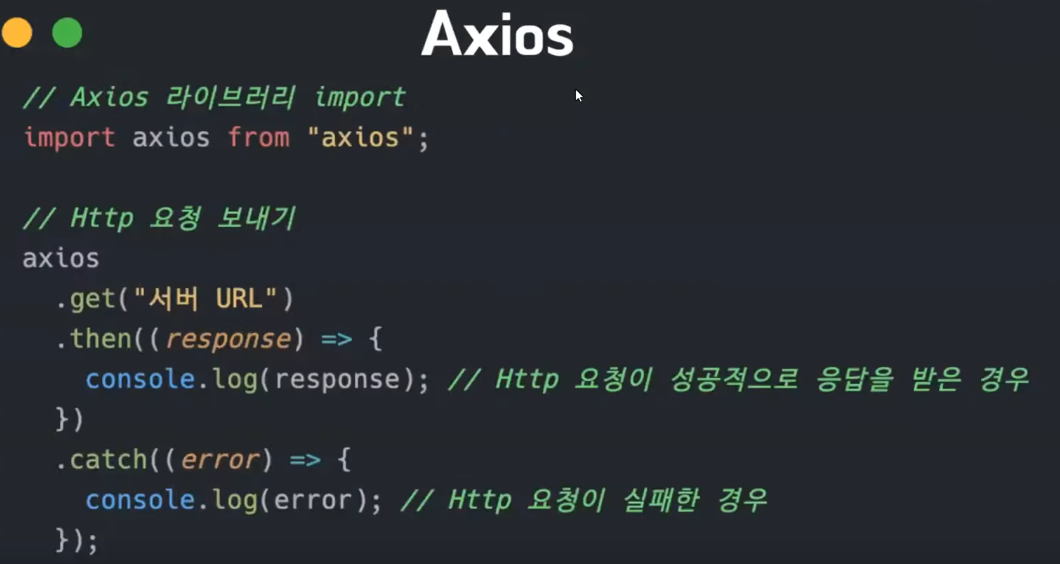
Axios는 Node.js와 브라우저를 위한 Promise기반 HTTP클라이언트이다.
Axios의 클라이언트에서 XmlHttpRequest를 사용한다. 반면 Axios의 서버에서는 네이티브 Node.js의 http모듈을 사용한다.


HTTP구조: https://scshim.tistory.com/30
GET ⇒ 데이터 조회 HTTP 메서드
POST ⇒ 서버측에 새로운 리소스를 생성하거나 서버측의 프로세스를 처리하기 위한 데이터를 전송할 때 쓰이는 HTTP메서드(내용을 던지므로 해당내용은 pay load부분에 실린다. 여기서 말하는 pay load는 http의 message body를 말함)
HEAD ⇒ GET메서드와 같은 기능을 하는 메서드로 Message body를 뺀 상태줄(Status line)과 헤더만 반환
PUT ⇒리소스를 대체하는 HTTP메서드. 클라이언트가 리소스를 식별하는 특징이 있음(말 그대로 PUT 덮어 쓴다는 뜻으로 화끈한 수정기능이다. 보통 온건한 수정의 의미의 HTTP메서드는 PATCH이다)
DELETE ⇒ 서버쪽의 URL 주소에 있는 내용을 지우는 메서드(PUT과는 정반대 기능의 메서드)
출처: 내가 정리한 "모든 개발자를 위한 HTTP 웹 기본 지식 "( https://docs.google.com/document/d/1yAr2U4ZY_7Cowvmd82JDYjSNXP34_ZDx-V0UOg9sIcg/edit )

'NETWORK' 카테고리의 다른 글
| 정처기 공부하는 중 배운 라우팅의 개념에 대해서 (0) | 2024.05.01 |
|---|---|
| 쿠키, 세션, JWT, 토큰에 대해 알아보자 (0) | 2024.05.01 |
| 서브넷이란? (0) | 2024.04.22 |
| 왜 axios, SWR와 같은 라이브러리를 사용하면서 별도로 Socket을 사용해야 하나? (0) | 2024.04.04 |
| 소켓통신이란? (1) | 2023.12.23 |


